「Wordpress(ワードプレス)」は、Webサイトやブログ作成するための無料のITツールです。Webサイト制作に関する専門的な知識がなくても、ホームページを作ることができます。
Webサイトのページを管理するシステムをCMS(コンテンツ管理システム)といい、Wordpressもその一種になります。Wordpressは利便性のよさから、今では世界中で4億人以上ものひとに利用され、世界シェアNo.1のCMSになっています。
この記事では、初めてWordpressを扱う人が、どのようにホームページを立ち上げるかについて解説しました。
WordPress(ワードプレス)はどのようなCMSか?

WordPressの歴史
WordPressは2003年に、米国のMatt Mullenweg(マット・マレンウェッグ)と、英国のMike Little(マイク・リトル)によって公開されました。以来、最初のバージョン0.7から、最新の2023年11月9日にアップデートされた6.4.2まで、マイナーアップデートも含めて何度も改良が加えられ続けています。
WordPressはどのようなツールか?
WordPressを使うと、プログラミングができない人でも、かんたんにWebサイトやブログを作ることができます。通常、Webサイトを構築する場合、「HTML」や「CSS」といったコーディング言語や、「JavaScript」といったプログラミングの知識が必要です。
しかしWordpressは無料のテーマを使ってサイト全体のデザインを設定し、「ブロックエディタ(wysiwyg)」と呼ばれる記事編集画面で作業を行うことで、初心者でも直観的にページを作成できます。
WordPressの開発環境には何が必要か?
WordPressの自体は無料で使えますが、Wordpressを動かす環境として「サーバー」と「ドメイン」といった有料サービスを利用する必要があります。
サーバーはWordpressのソフトウェアをインストールするための場所であり、ドメインは構築するWebサイトのネット上の住所(URL)のことです。
PHPとMySQLが利用可能であることが条件ですが、有料であれば、ほとんどのレンタルサーバーでインストールすることが可能です。
WordPress開発を行うメリット
WordPressは無料で使えるうえに、下記のようなメリットがあります。
- 独自ドメインでサイト運営が可能
- 「テーマ(テンプレート)」が豊富でサイトデザインの変更が簡単
- 「プラグイン(拡張機能)」によって機能の追加が簡単
- 管理画面で記事編集や設定を一元管理
- 複数ユーザーでのサイト運営が可能
WordPress開発を行うデメリット
WordPressには多くのメリットがありますが、下記のようなデメリットも知っておく必要があります。
- サーバーやドメインは有料で準備する必要がある
- WordPressをインストールする必要がある
- 静的サイト(HTMLのみのサイト)に比べ、表示速度が遅い
- ハッカーの攻撃対象となりやすい
- サポートデスクがないため、何かあった際に自分で調べる必要がある
表示速度やセキュリティの問題を考えると、サーバー選びと設定が重要なポイントになります。
初心者でもできるWordpressの開発方法

WordPressを自分で設置したい場合、レンタルサーバー(ホスティングサービス)を借りて作業を行います。レンタルサーバーは容量や速度、使える機能に応じて個別に料金が設定されています。使いやすいものを選択しましょう。
サーバーの簡単インストール機能を利用する
レンタルサーバーの中には、「Wordpressを自動でインストールできる機能」が用意されているサービスがあります。そのような「簡単インストール機能」を利用すると、サーバーやアップロードの知識がなくても、作業結果も確実なので安心です。
各レンタルサーバーには、マニュアルが用意されているため、レンタルサーバーのガイドに従って操作しましょう。
WordPressがインストールできるレンタルサーバー
各レンタルサーバーの中には「無料期間」が設定されているものもあり、その間は無料で使うことができますので、もしできるかどうか試してみたい場合は、無料期間があるサービスを選ぶと良いでしょう。
代表的なレンタルサーバーには、下記のようなものがあります。
それぞれに月額利用料や試用期間が異なり、管理のしやすさも人によってさまざまです。自分にとって使いやすいものを選ぶと良いでしょう。
WordPressで使える無料のおすすめテーマ

WordPressには「テーマ」という、テンプレートのような機能があります。Wordpressを使って企業サイトを制作するときは、「オリジナルテーマ開発」を中心に制作されることが多いです。
テーマはオリジナルのものを作ることもできれば、配布用テーマとして開発されたファイル一式をダウンロードして使う方法もあります。ここでは、Wordpressを始める時の無料テーマの選び方・ポイント・人気テーマをご紹介します。
WordPressテーマの選び方やポイント
2024年1月現在でWordpress公式サイトに掲載されている無料テーマは1,100以上あります。デザインや見栄えのいいテーマに目移りするかも知れませんが、最初は下記のポイントを意識して候補を絞り込み、その中から選ぶ方が良いでしょう。
1. 最新のバージョンに対応している
WordPressは2018年にブロックエディタ(Gutenberg)が標準となりました。クラシックエディタのサポートも継続していますが、Wordpressは常にアップデートが行われているため、バージョンアップに対応しやすいブロックエディターが搭載されているものを選ぶと良いでしょう。
使いやすさは、旧テーマ(クラシックエディタ)を好む人も多いです。バージョンアップへの対応があれば大丈夫ですので、テーマの最終更新日も確認しておきましょう。
2.レシポンシブデザインに対応している
パソコンだけでなく、モバイル(スマホ・タブレットなど)のデバイスサイズに応じた表示が可能なWebデザインになっていることも確認しましょう。
ほとんどのテーマが基本的にレスポンシブデザインであるはずですが、中にはレイアウト崩れしやすいテーマもあるため、実際に動作テストを行ってから採用すると良いでしょう。
3.マニュアル・サポートがある
初心者にとってはマニュアルやサポートは必須条件です。わからないことがでてきた時に、調べながら対応する必要があるため、利用ユーザー数が多いテーマを選ぶ方が情報も集めやすい傾向にあります。
海外製のテーマは、日本人にとってはハードルが高く、マニュアルも英語のみ、中には用意されていないものも多数あります。初めてWordpressを使う際は、日本製で人気のあるテーマを選ぶと安心です。
国内で作られた人気のWordpressテーマ
国内で人気の高いテーマをご紹介します。ブロガーやアフィリエイターを職業とする方にも人気のテーマで、SEO対策に強いなどの特徴があります。
-
 Cocoon(コクーン)
Cocoon(コクーン)
ブログ向きの有料にも引けを取らない高機能なテーマで、トップページのレイアウトやデザインも細かく設定できます。 -
 Lightining(ライトニング)
Lightining(ライトニング)
Webサイト向きのビジネスサイトに適したシンプルかつカスタマイズにすぐれたテーマです。 -
 yStandard(ワイスタンダード)
yStandard(ワイスタンダード)
「自分色に染めた自分だけのサイトを作る楽しさ」をコンセプトとしたカスタマイズ性にすぐれたテーマです。 -
 BizVektor(ビズベクター)
BizVektor(ビズベクター)
企業サイトに必要な機能がほとんど管理画面内で設定できるビジネスサイト構築に適したテーマです。
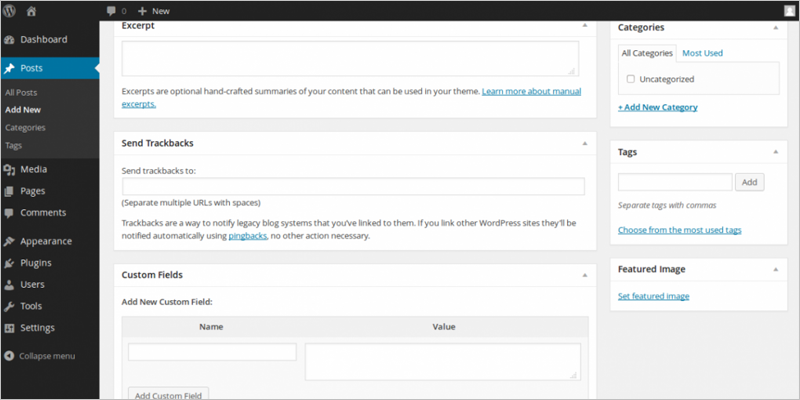
WordPressの管理画面の使い方

WordPressをインストールすると「管理者ログイン」画面から、「ダッシュボード画面」へ移動します。サイト管理画面を利用する際に、特に知っておくべき事項を簡単に解説します。
1.「投稿」と「固定ページ」の違い
「投稿」はブログ記事のような日付ベースで管理する記事を作成するときに使われ、「日記」や「商品情報」などの時系列表示やカテゴリー分類、ハッシュタグの設定ができる機能があります。
それに対して「固定ページ」は単体で完結できるページで、サイトのトップページや問い合わせ、ランディングページなどに利用されます。ナビゲーションメニューとして表示させる、Webサイトの基礎になるページを固定ページとして登録します。
2.ブロックエディタとクラシックエディタ
ブロックエディタは前述のとおり2018年にWordpress5.0から標準搭載となったエディタです。文章、画像、音声、動画などを『ブロック単位』で、サイトに埋め込んで表示できるのが大きな特徴です。
クラシックエディタはWordpress5.0以前に採用されていたエディタで、2022年末でサポートが終了し将来的には使えなくなる可能性があります。使いやすさは人によって違うため、自分の合ったものを選択肢ましょう。(プラグインを使うと、エディタの切り替えが簡単にできるようになります)
3.ページの「スラッグ」とは?
「スラッグ」はURLの中で文字列を自由に設定できる部分のことです。「各ページ」と「カテゴリー毎」の2種類で設定でき、サイトに関連した文字列を使うことでSEO効果が期待できるようになります。
スラッグの設定は、投稿編集画面・固定ページ編集画面の「表示オプション > スラッグ」をチェックすると利用できるようになります。スラッグを個別に設定しない場合は、URLにおけるページやカテゴリー部分に任意のID番号が割り振られます。
また、サイトのベースとなるスラッグとして使われる文字列は、「設定 > パーマリンク」によって決定されます。
4.コメント機能は何のためにある?
コメント機能は「投稿」に対して読者がコメントを残せる機能です。読者の感想や意見、質問などをもとにしたコミュニケーションによって、ユーザーニーズを把握したり、お互いの意見交換を行うことができます。
WordPressを使ったコーポレートサイト制作では使わない場合も多いです。(一般ユーザーの方から、口コミを募集する際などに使うケースもあります)
基本的にはコメントは、ブログ用の機能になるため、Webサイトの利用目的に応じて使い分けをしましょう。
5.Wordpressのユーザーの作成は何のためにする?
WordPressにはユーザー登録機能が搭載されています。Webサイト運用を複数ユーザーで行うとき、メールアドレスなどのIDやパスワードを変えることで「管理者」「編集者」「投稿者」「寄稿者」「購読者」の権限を設定できます。
権限ごとに使える機能に制約があります。もし外部の作業者にページの更新を依頼する場合などは、「投稿編集」の権限だけを付与し、「公開作業」は依頼者側で対応するなどの使い方ができます。
また、テーマやプラグインなどのシステムに関わる設定は、「サイト管理者」のみ使えるようにしておくと、操作ミスによってサイトのレイアウトが崩れたり、コンテンツ内容が勝手に変更されるリスクの回避ができ、より安全なサイト運営が可能になります。
WordPressで使える無料のプラグイン

プラグインをインストールすると、プログラミングの知識がなくてもWordpressの機能を拡張することができます。プラグインは無料・有料のものがあり、いくつでも追加することが可能です。
プラグインの設定は少し難易度が高い作業になりますが、より高度なWebサイトを作ることができ、便利にサイト運用を行うことができるようになります。
メールフォームが設置できるcontactForm7
Contact Form 7は、Webサイトにお問い合わせフォームを設置するためのプラグインです。日本人が開発した拡張機能なので、日本語の情報もしっかりしておりサポートも充実しています。
ページの複製ができるDuplicate Page
WordPressの投稿、固定ページ、カスタム投稿を各一覧から1クリックで簡単に複製でき、オプション (下書き、非公開、公開、予約投稿) を指定して保存できるプラグインです。同じような内容のコンテンツの使い回しに便利な拡張機能です。
もっと高度なWordpressのカスタマイズを行うには?

WordPressのデザインのカスタマイズは、「テーマ」の管理画面からの操作で可能ですが、より高度なカスタマイズはテーマファイル(PHP)を編集する必要があります。ただし、PHPの編集は難易度が高く上級者向けです。
テーマファイルを編集して機能を増やす
WordPressにはテーマエディターという機能があり、PHPファイルを管理画面から直接編集することができます。
間違った記述をすると不具合が発生するので、事前にFTPソフトでテーマファイル一式をダウンロードしておくか、バックアップをとっておきます。
自分のローカル環境でテーマ開発を行い、編集後に改めて本番サイトにアップロードするという手順を取ると安全です。
Javascriptを使って、カスタマイズを行う(プラグインでも代用可能)
JavaScriptは、アニメーションやアクティブな動作をサイトに反映することができるプログラミング言語です。サイトを便利にリッチにするために使われ、このスキルを習得することによりWordpressのカスタマイズの幅が広がります。
WordPressでは、Javascriptが記述できない人でも簡単に利用できるように、プラグインを使って機能実装できるものも存在します。たとえば、画像のスライダー機能や、動画のポップアップ、スクロール機能などがよく使用されます。
WordPress開発のプロに相談する
WordPressのカスタマイズは、HTML、CSS、PHPの知識があれば、他に頼らずに作ることも可能です。しかし、思い描いた魅力的なサイトにすることが自力で困難な場合は、プロの力を借りるという選択肢もあります。
1から全てを自分で学習しようとすると、勉強にとられる時間も作業時間も膨大になります。Webサイトコンテンツが1番重要ですので、サイト開発はプロに任せて、中身のブラッシュアップを自分自身で行うなど、業務分担を行うと効率的なWebサイト制作ができるようになります。