ホームページでユーザーからのお問い合わせや予約のフォームを作るのに便利なContactForm7(コンタクトフォーム7)。難しい知識がなくても初心者でも簡単に設置できるので、多くの人に利用されています。
そこで、今回はContactForm7のインストール方法から、具体的な設置方法まで具体的に解説します。
ContactForm7とはお問い合わせフォームが作成できるプラグイン

Contact Form 7は、Wordpressで作ったホームページにお問い合わせフォームを簡単に設置できるプラグイン(拡張機能)です。
HTMLなどのコーディング知識がなくても簡単に、かつ無料でフォームを作成できるので、世界中で利用されています。
開発者が日本人であるため、質問窓口やFAQが日本語に対応しており、日本語でのサポートが充実しているところも特徴です。
事前準備:プラグインをインストール
まず、WordpressにContact Form 7をインストールします。
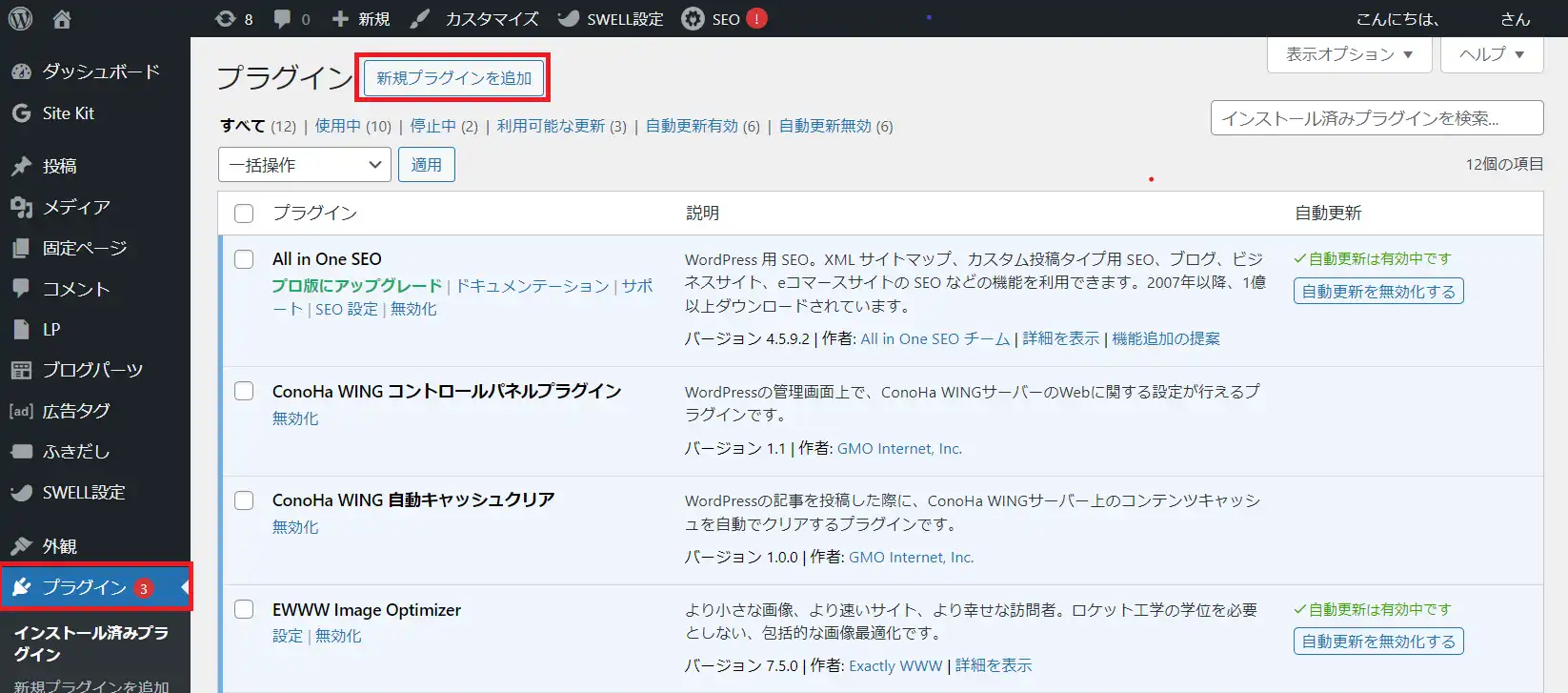
- プラグインをインストールするには、左側のメニューの【プラグイン】から【新規プラグインを追加】をクリックします。

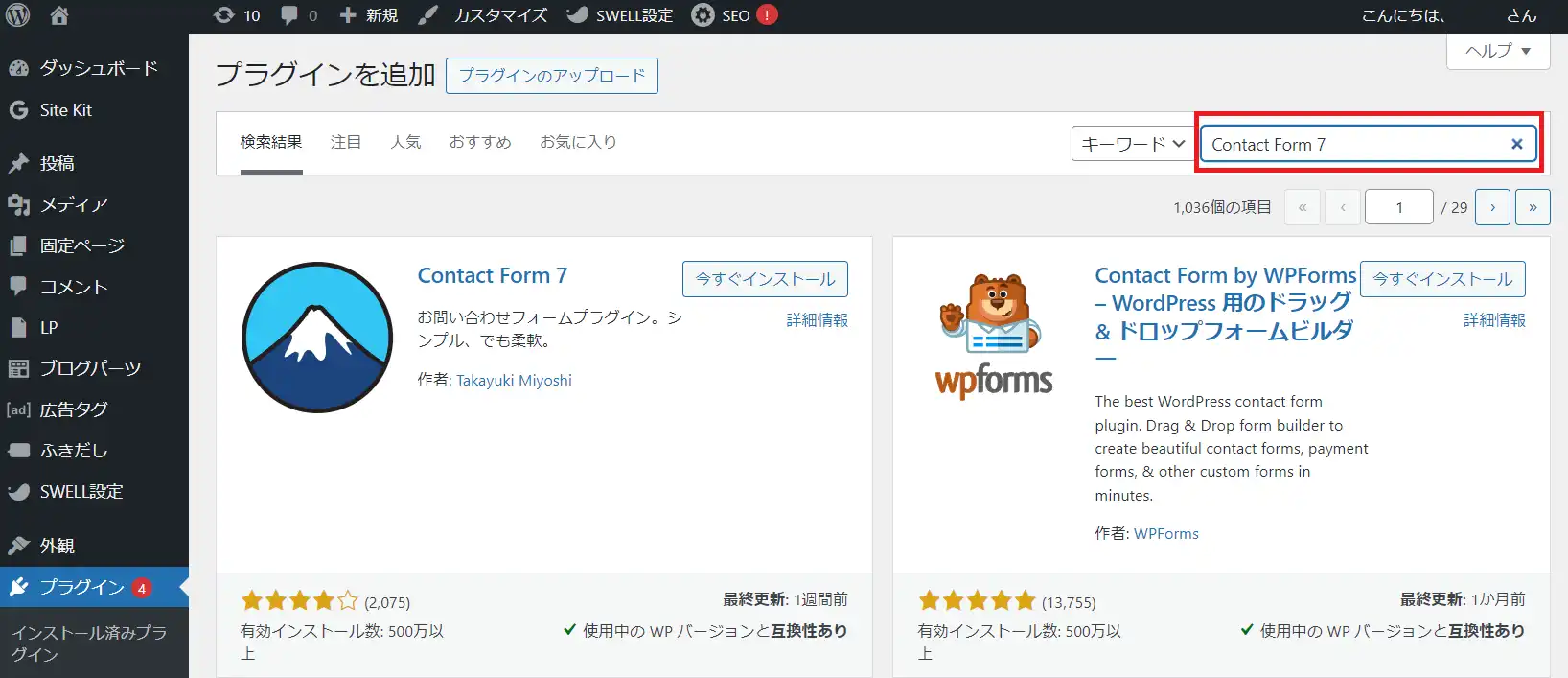
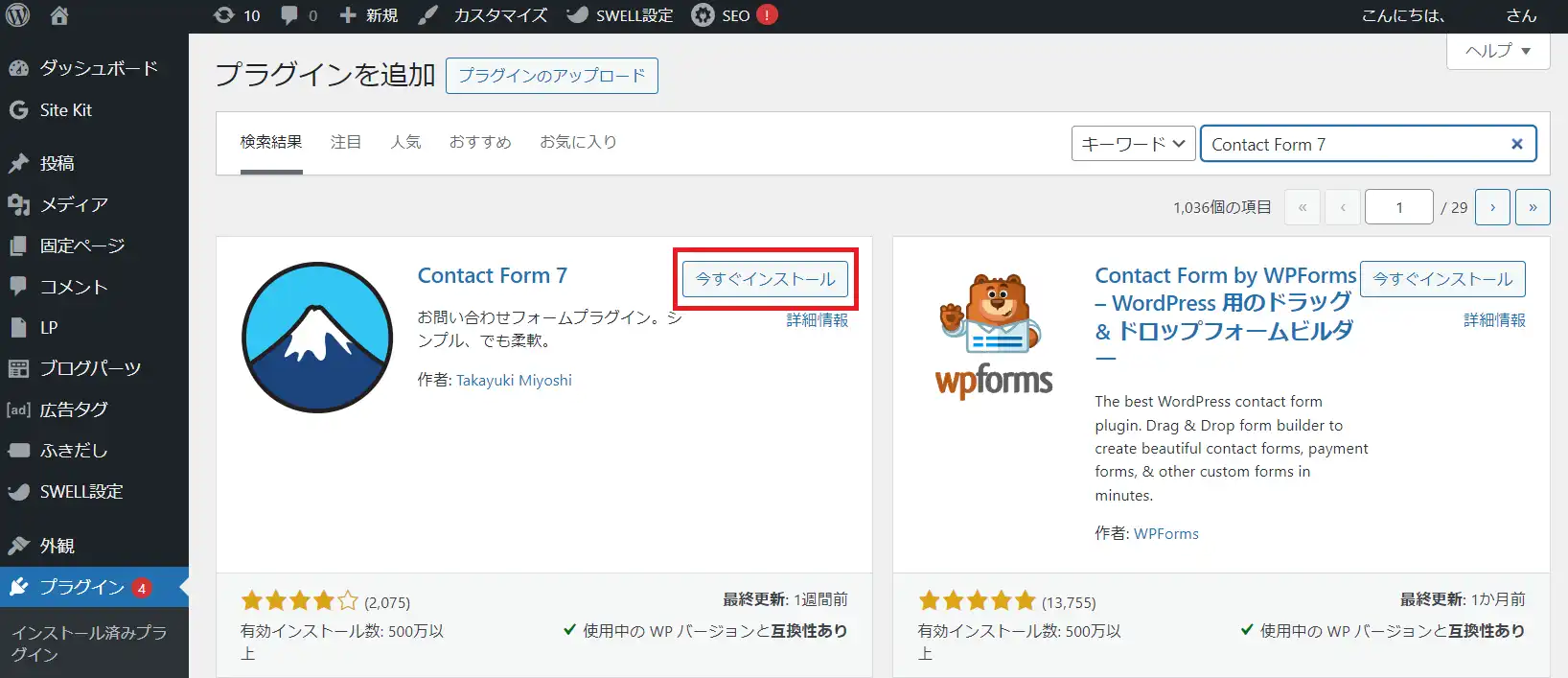
- 右上に表示されたキーワード(検索窓)に「Contact Form 7」と入力し、検索します。

- 検索結果にContact Form 7が表示されるので、「今すぐインストール」をクリックします。

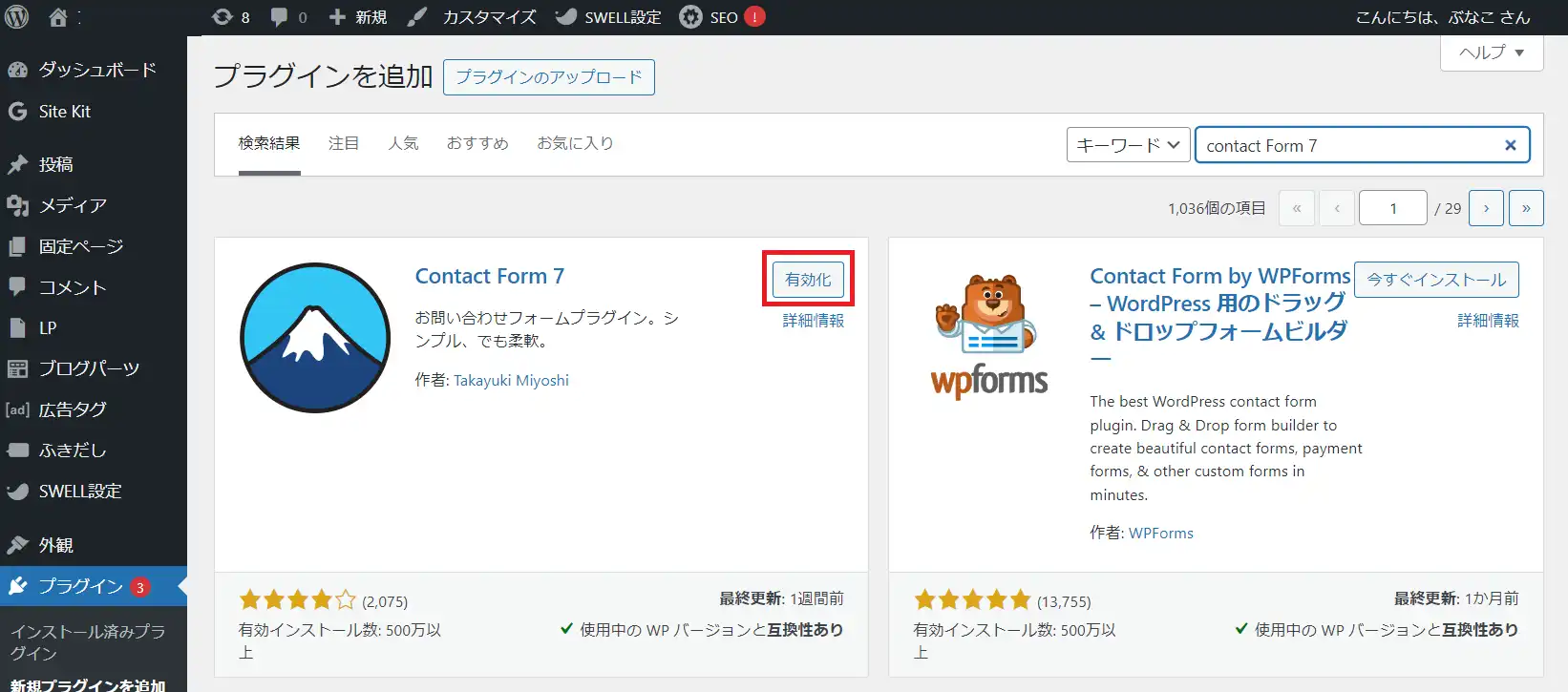
- インストールが完了すると「有効化」が表示されるのでクリックすると、Contact Form 7の準備は完了です。

※日本語翻訳ファイルが追加されるので、ダッシュボードから翻訳ファイルも「更新」しましょう。
管理画面からお問い合わせフォームを作る
では、Contact Form 7で問い合わせフォームを作る方法を解説します。まずは、以下のようなお問い合わせ画面を作成していきます。
新規フォームの追加
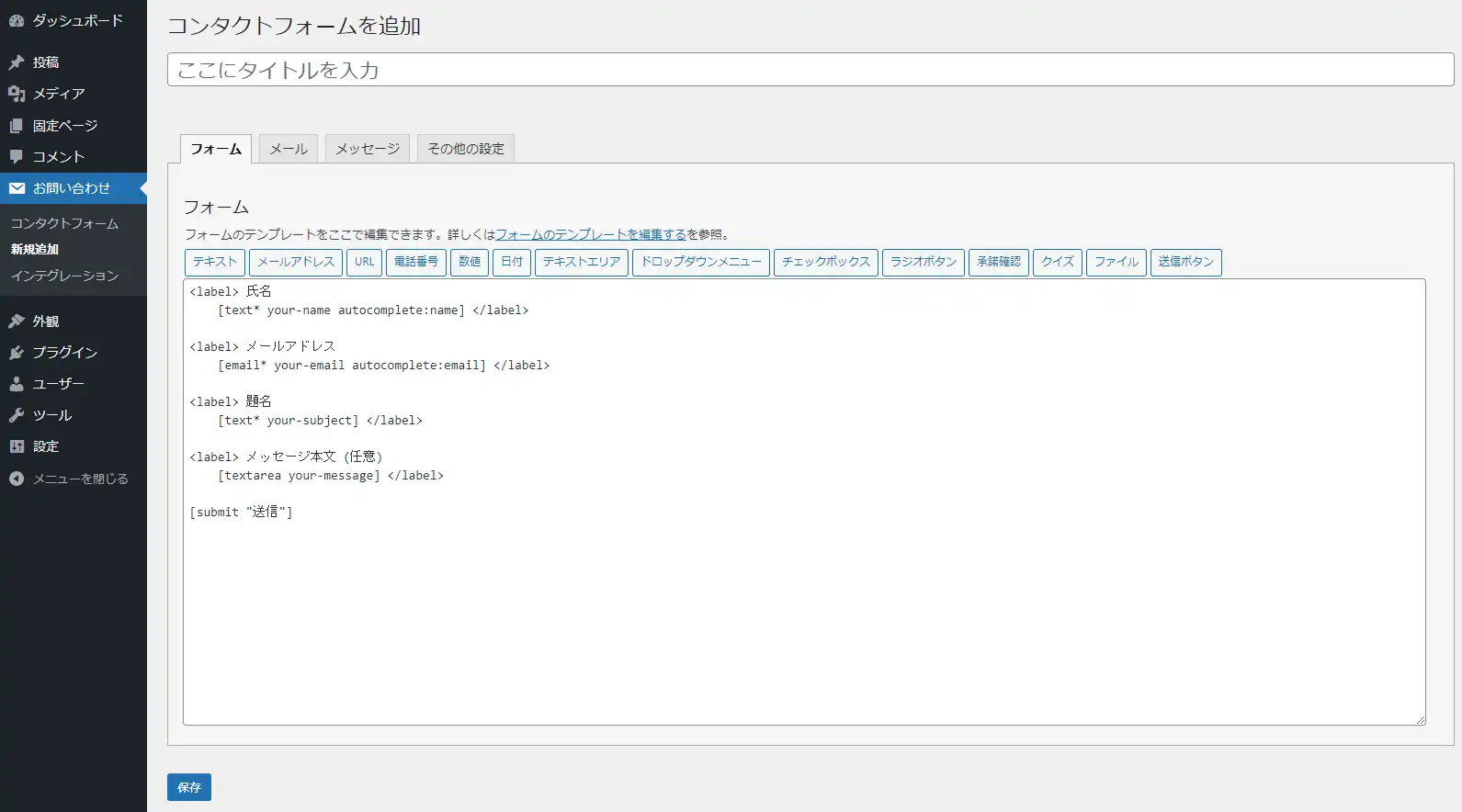
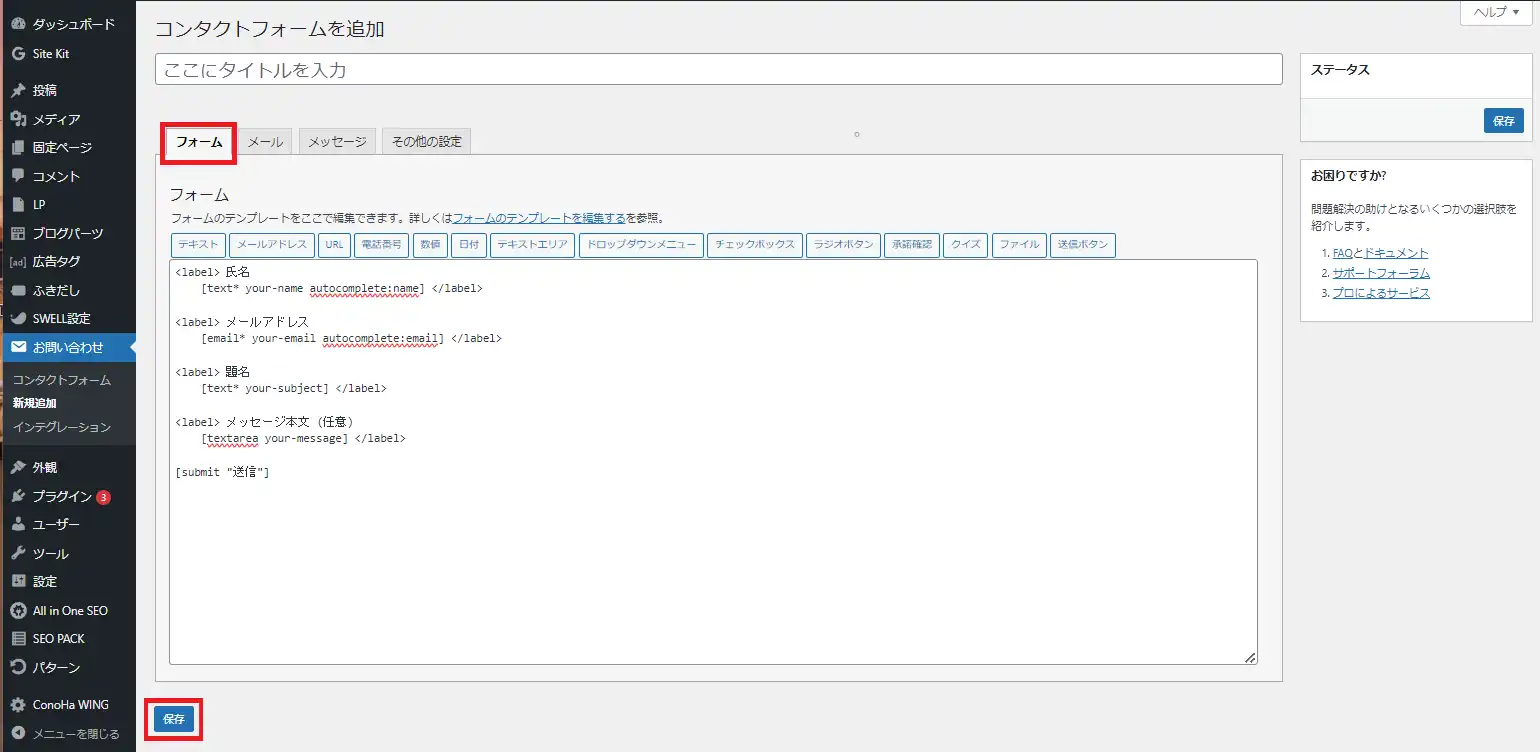
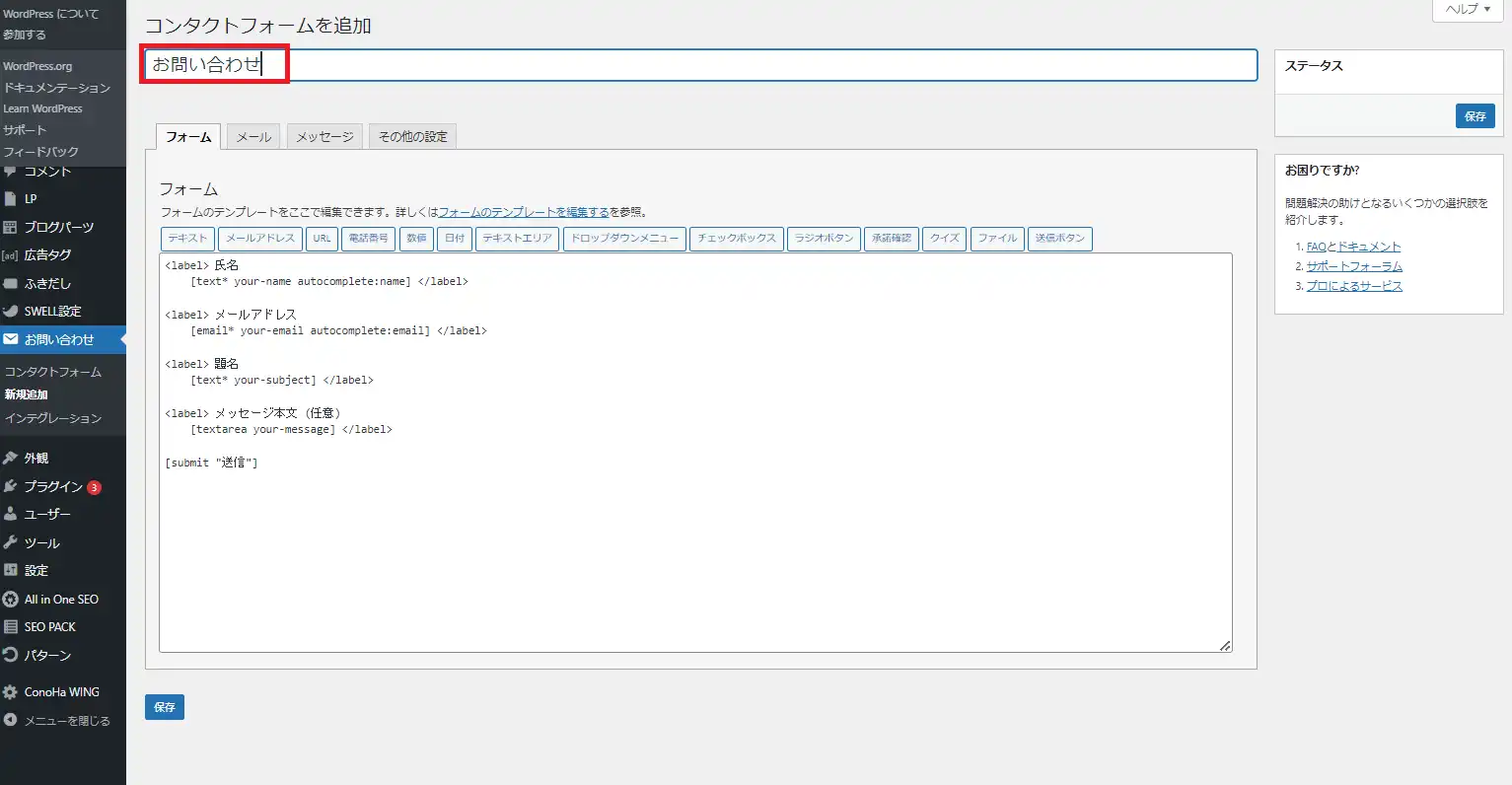
- Contact Form 7が正常にインストールできていれば、メニューに「お問い合わせ」が追加されています。「新規追加」をクリックし、フォーム作成画面を開きます。

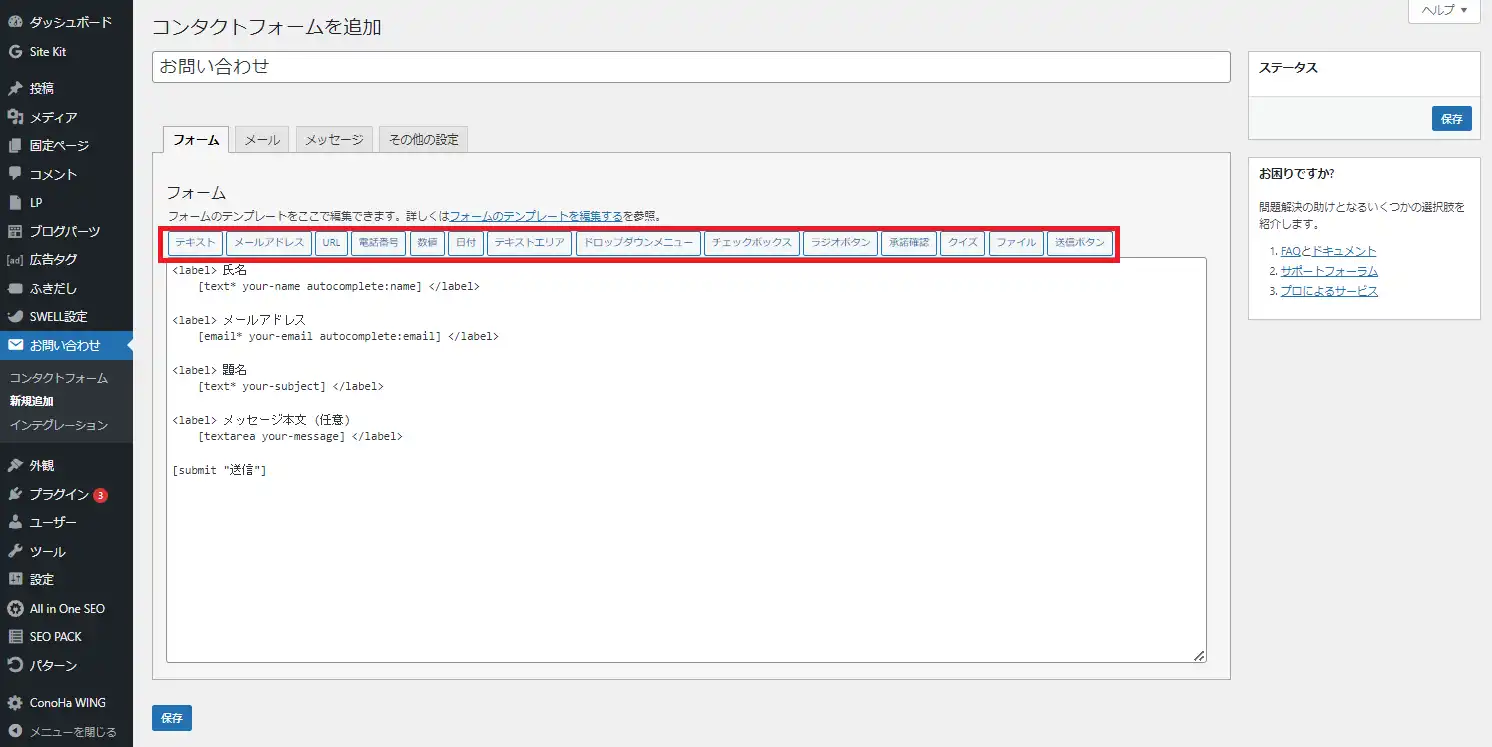
- フォーム作成画面では「フォーム」タブが初期選択されており、ここでは入力させたい内容を選択できます。

- 初期設定ですでに名前やメールアドレスといった内容が入力されているので、今回はこのままで問題ありません。「保存」をクリックして設定を完了しましょう。
自動返信メールの設定
次に、お問い合わせをした人に対して送られる自動メールの設定を行います。
たとえば、問い合わせした直後に届く、「お問い合わせありがとうございます」の確認用メールを自動で送ることができ、個別でお礼メールを送る手間が必要なくなるので、ぜひ設定しておきましょう。
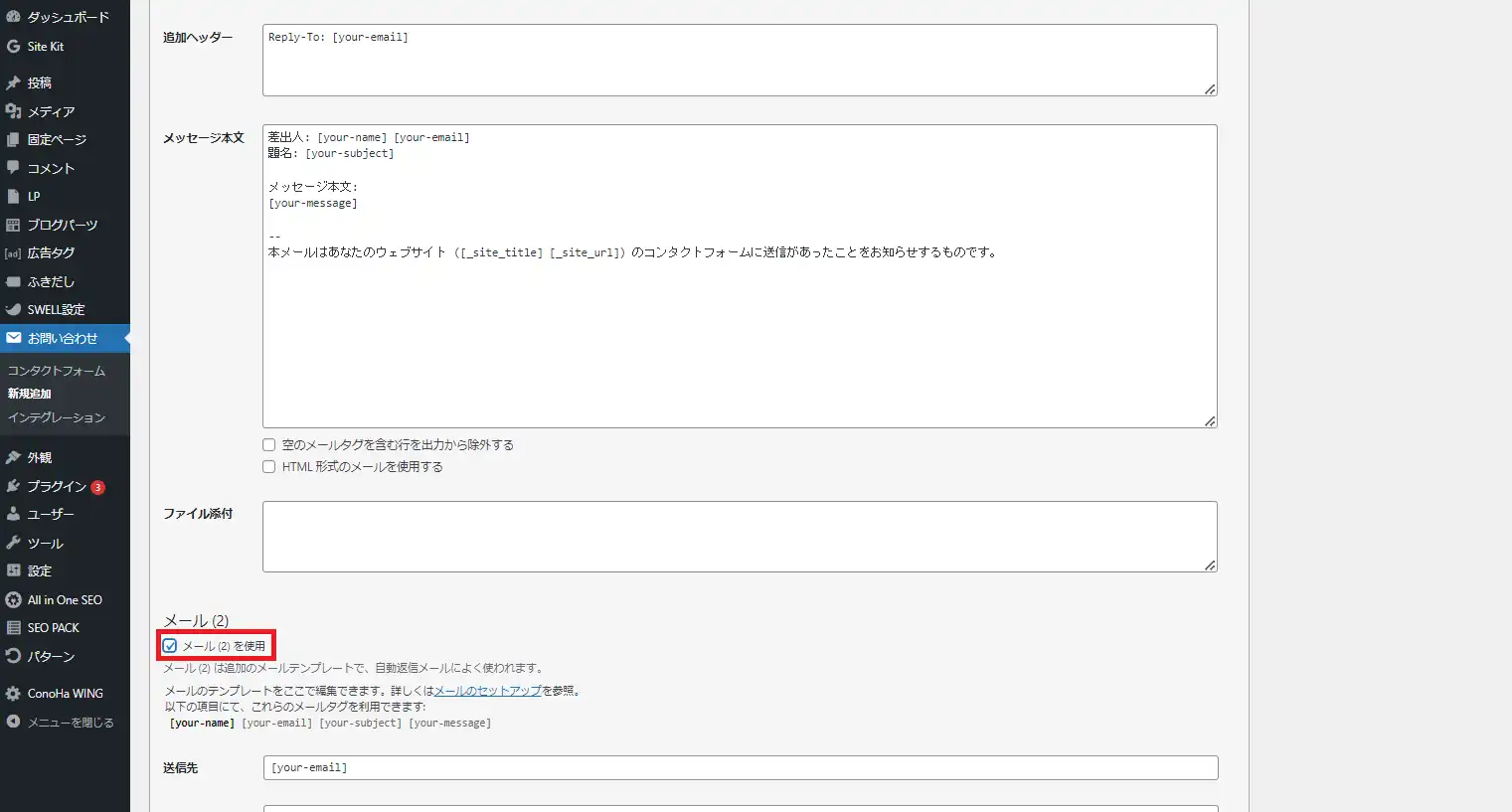
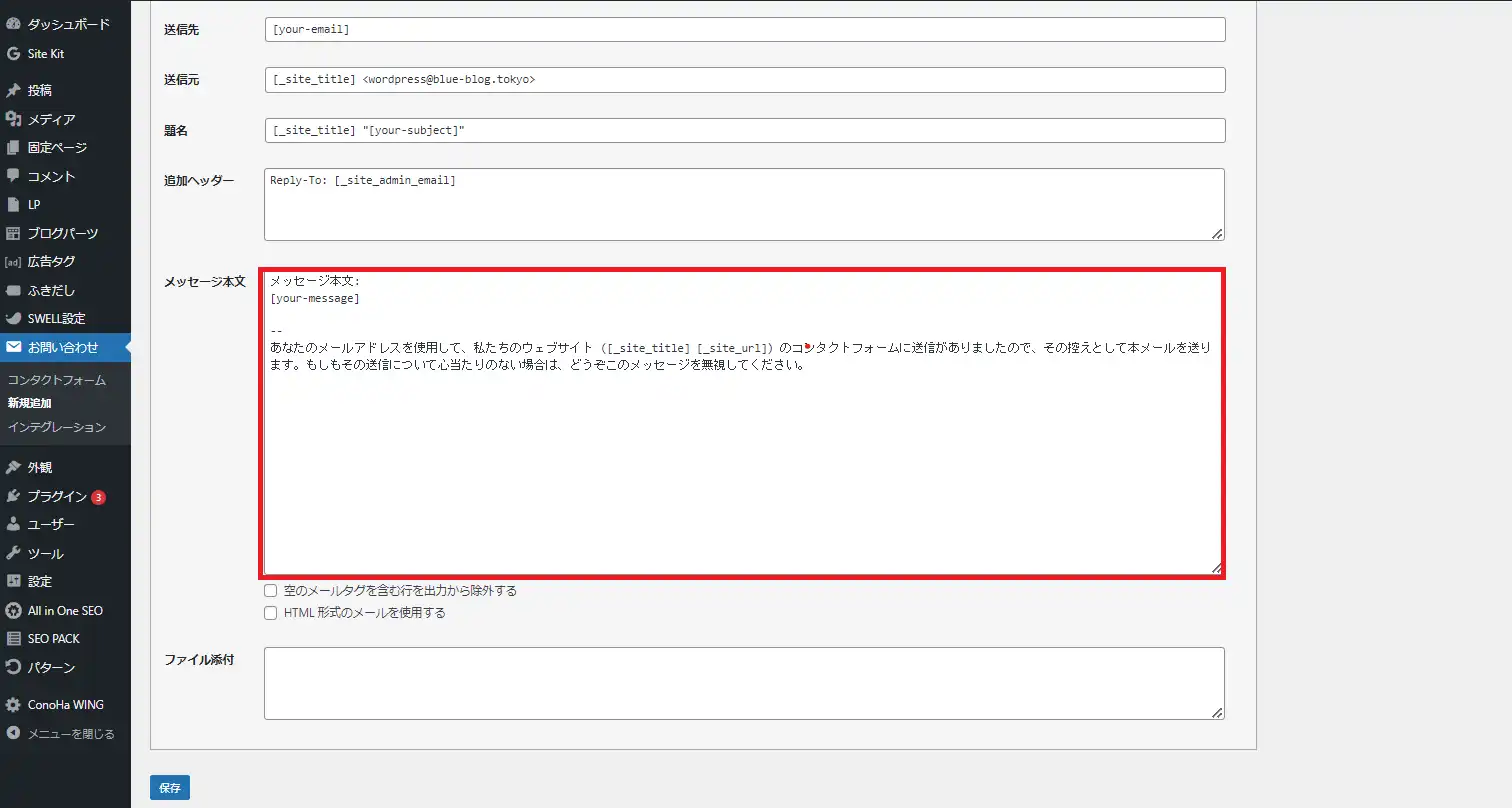
- 「メール」タブを選択し、「メール(2)」の項目のチェックボックスを選択します。

- チェックボックスを選択すると、下部に自動返信メール内容の編集画面が開きます。

【例文】 ======================= お問い合わせありがとうございます。 このメールは自動送信メールです。 ======================= お返事に、日にちを頂く場合がございます。 何卒ご了承くださいませ。
作成するメールフォームの内容に合わせて、文面は適宜工夫しましょう。
お問い合わせフォームを保存
- 設定が完了したら、「コンタクトフォームを追加」の下部の欄にお問い合わせフォームのタイトルを入力します。タイトルはページに表示されるわけではないので、自分で管理するためにわかりやすい名前で問題ありません。

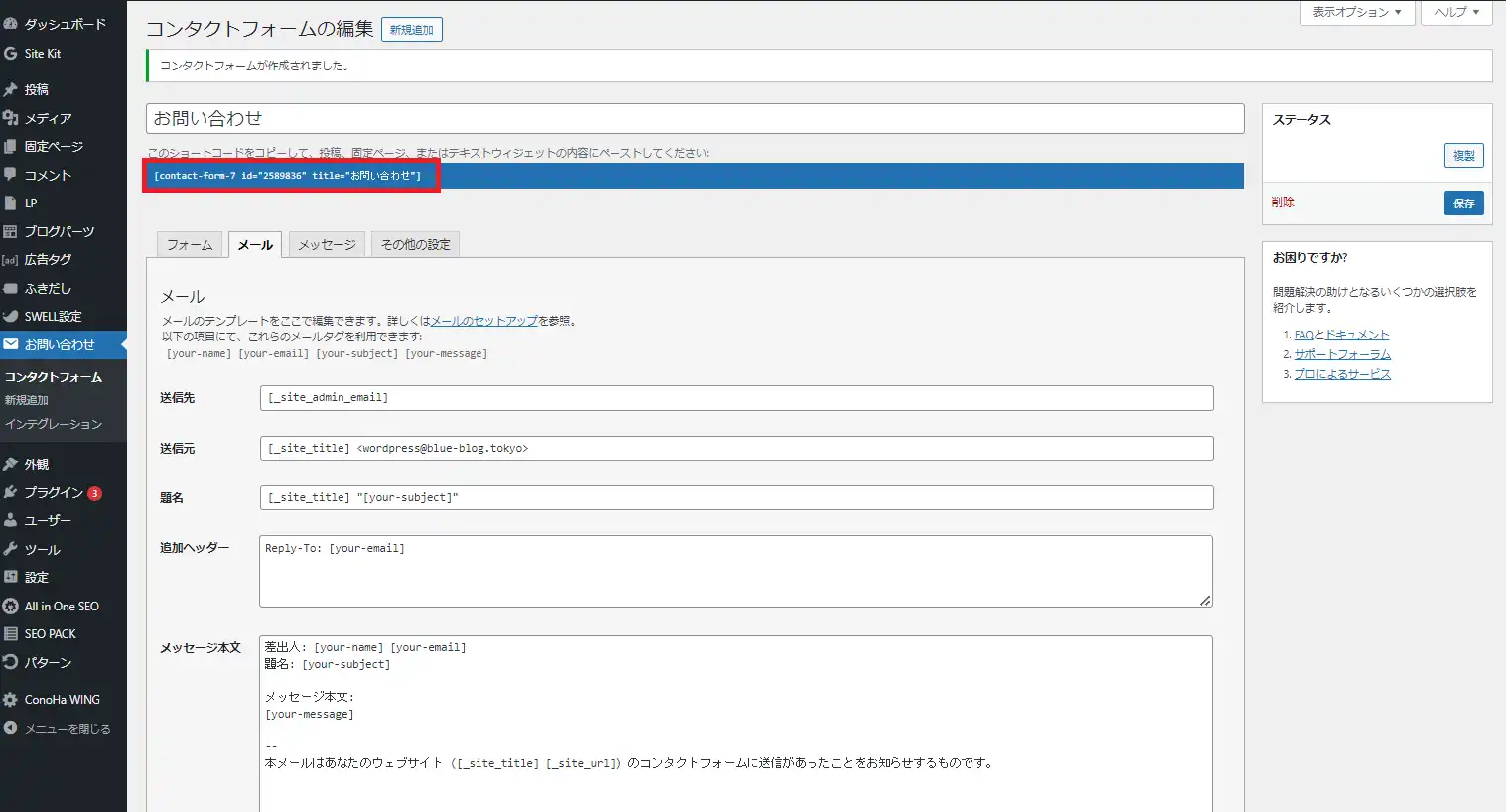
- 設定が終了したら「保存」をクリックします。
お問い合わせフォームをページに設置
お問い合わせフォーム作成が完了したら、ページに設置していきましょう。
- 先ほど入力したタイトルの下に、「ショートコード」が表示されます。

※なお、お問い合わせフォームは後から編集も可能です。「お問い合わせ」メニューから、フォームのタイトルをクリックすると先ほど設定した「コンタクトフォームの編集画面」が開きます。
設置したら挙動に問題がないかチェック
フォームの設置が完了したら、挙動に問題がないかチェックしましょう。実際の問い合わせ画面から「送信」を試し、以下の内容を確認しておくと安心です。
- 問い合わせ画面が正しく表示されているか
- フォームに設定した項目が、届いたメール本文の中に反映されているか
- 自動返信メールが届くかどうか
- 誤字脱字がないか
※初期設定ではメールの送信先は「管理者のメールアドレス」に設定されています。[設定] > [一般] >「管理者メールアドレス」から送信先メールが正しく設定されているかも確認しておきましょう。
Contact Form 7のカスタマイズ方法
Contact Form 7は初期設定でも最低限の内容が入力されていますが、カスタマイズすることで、より高性能なフォームを作成することができます。
ここでは、特に利用頻度の多い「必須項目」「チェックボックス」のカスタマイズ方法を紹介します。
新しい項目の追加方法
Contact Form 7のフォームをカスタマイズするときに、理解しておきたいことを解説します。
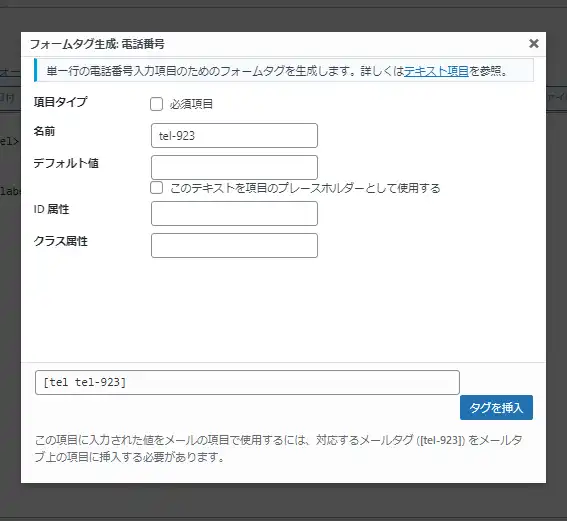
- フォームをカスタマイズするには、「フォーム」タブの下にあるテキストやメールアドレスといったボタンをクリックします。

- 電話番号設定の画面が開きます。

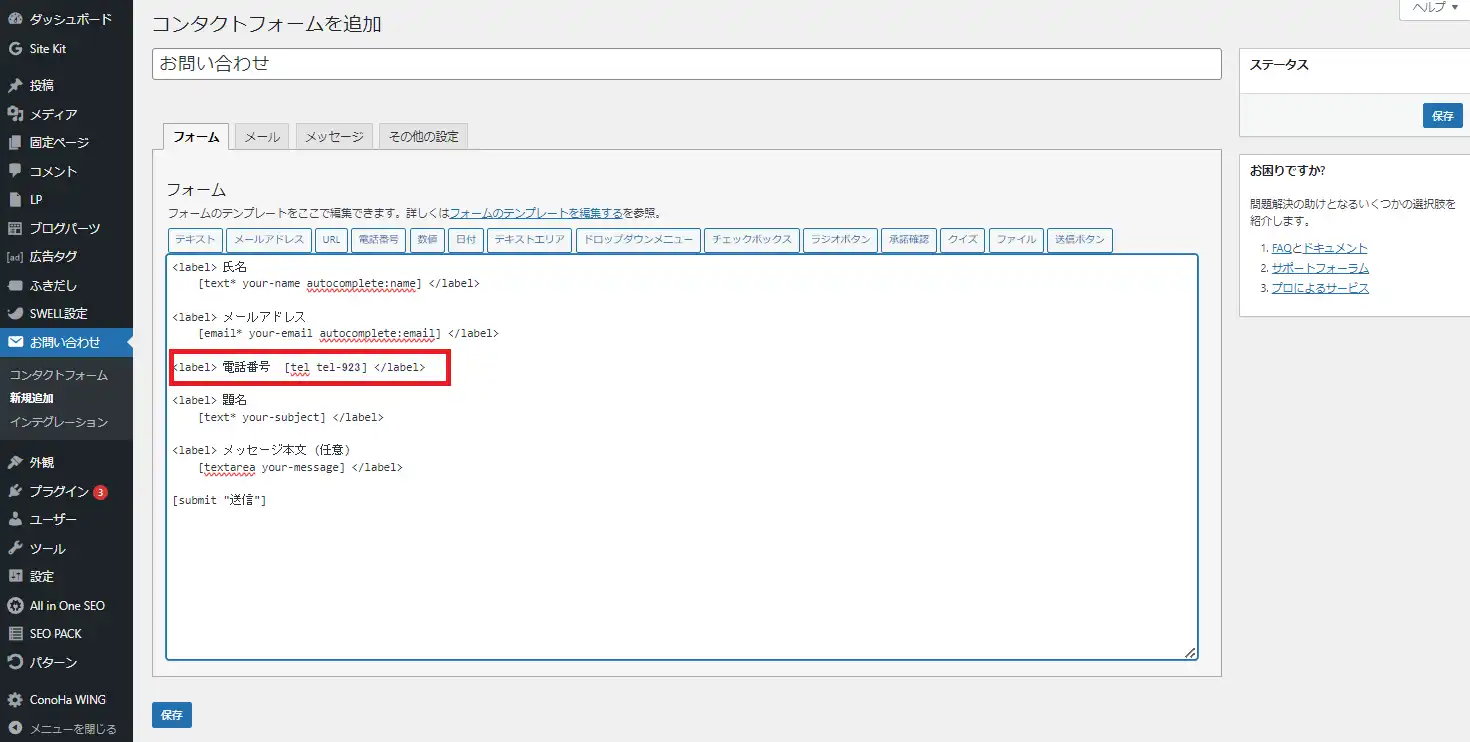
- 「フォーム」タブ画面に戻り、タグを挿入していきます。

※入力内容は<label> </label>の中に、『フォーム項目の見出しになる「電話番号」を日本語で入力』し、その後に『②でコピーしたタグ』を挿入します。
(例)
<label> 電話番号 [tel tel-923] </label>
必須項目の設定
問合せフォームの中で、ユーザーに必ず入力してほしい内容を「必須項目」として設定ができます。
必須項目に設定した項目が未入力の場合、[送信]ボタンを押してもエラーが表示されます。簡単に設定できるので、対応しておくと良いでしょう。
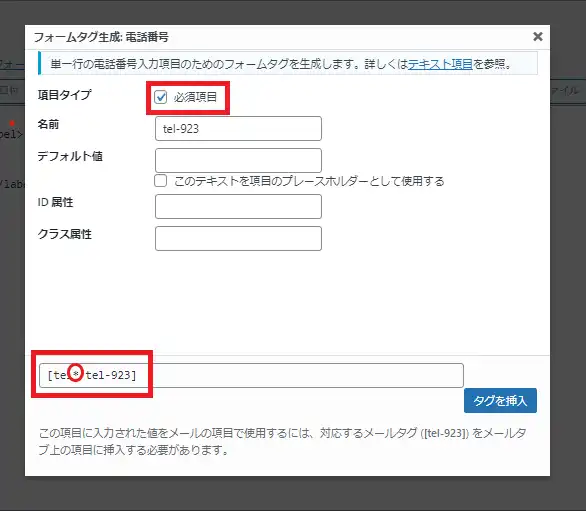
- 設定方法は、各項目を設定するときに開く画面の一番上の「必須項目」にチェックを入れるだけです。
- 必須項目にすると、「タグタイプ」の後ろに「*」マーク(アスタリスク)がつきます。

チェックボックスの追加
アンケートなどの選択をするときに便利な「チェックボックス」の設定方法を紹介します。
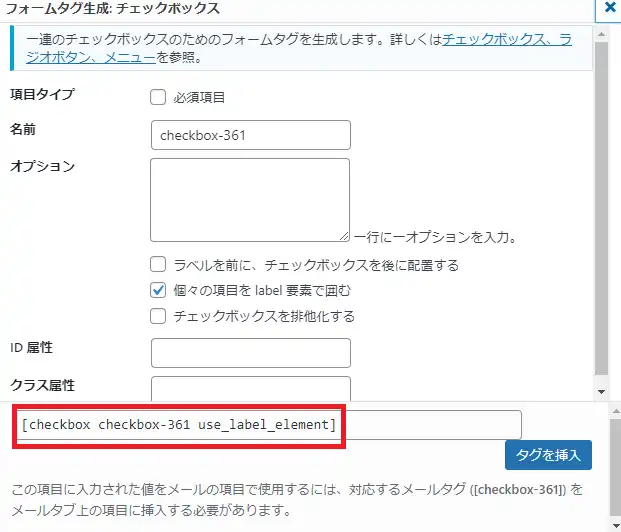
- チェックボックスを追加するには、「チェックボックス」ボタンをクリックします。
- 表示されたチェックボックスの作成画面で、以下のように設定しましょう。

- 項目タイプ:必須項目にするかどうか
- 名前:任意の名前
- オプション:チェックボックスの選択肢を1行ずつ入力
- それぞれの項目を埋めたあと、タグをコピーして使ってください。
プログラミングの知識がなくてもメールフォームが簡単に設置できる
今回は、Contact Form 7のインストールから実際の設置方法まで解説しました。お問い合わせフォームを簡単に、無料で設置できるのが大きなメリットです。
ホームページ経由でユーザーからのお問い合わせや仕事のチャンスを逃さないためにも、Contact Form 7をうまく活用してみてくださいね。