WordPressで記事を書くとなると、一般的に使われるのがブロックエディターです。Wordpress5.0から導入され、最初からブロックエディターを使っている人も多いでしょう。
しかし、ブロックエディターは高機能なため、最初はわかりにくくなかなか記事作成が進まない人も多いのではないでしょうか。
そこでおすすめなのが、慣れるまではクラシックエディターを使う方法です。クラシックエディターは、ブロックエディターよりも機能は少ないため、ひと目でどの機能を使うかがわかりやすいという特徴があります。
そこで、今回はクラシックエディター初心者に向けて、記事の書き方を解説します。
クラシックエディター(Classic Editor)は機能がひと目でわかりやすい

現在、Wordpressで記事を書くとなると、ブロックエディター(グーテンベルク)が標準機能となっています。デザイン性が高くさまざまな機能があるエディターですが、高機能なため「使いこなせない」とハードルが高く感じてしまう人も少なくありません。
そこでおすすめなのが、クラシックエディター(Classic Editor)を使う方法です。ブロックエディター以前に使われていたクラシックエディターは、Wordに似た見た目をしているので使いやすいと思う人もいるでしょう。
クラシックエディターは、将来的に使えなくなる可能性があります。 現在は、少なくとも2024年の間、または必要なくなるまではサポート・保守されることが明言されています。
今後使えなくなる可能性はあるので、ブロックエディター・クラシックエディター両方とも使えるようにしておくことをおすすめします。
クラシックエディター(Classic Editor)を使うための準備
クラシックエディターを使うためには、クラシックエディターのプラグインをインストールする必要があります。
なお、クラシックエディターをインストールした後、ブロックエディターを使いたいということもあるでしょう。クラシックエディターとブロックエディターはいつでも「クリック1つ」で切り替えられるので、安心してくださいね。
クラシックエディターのインストール
では、さっそくクラシックエディターのインストール方法を解説します。
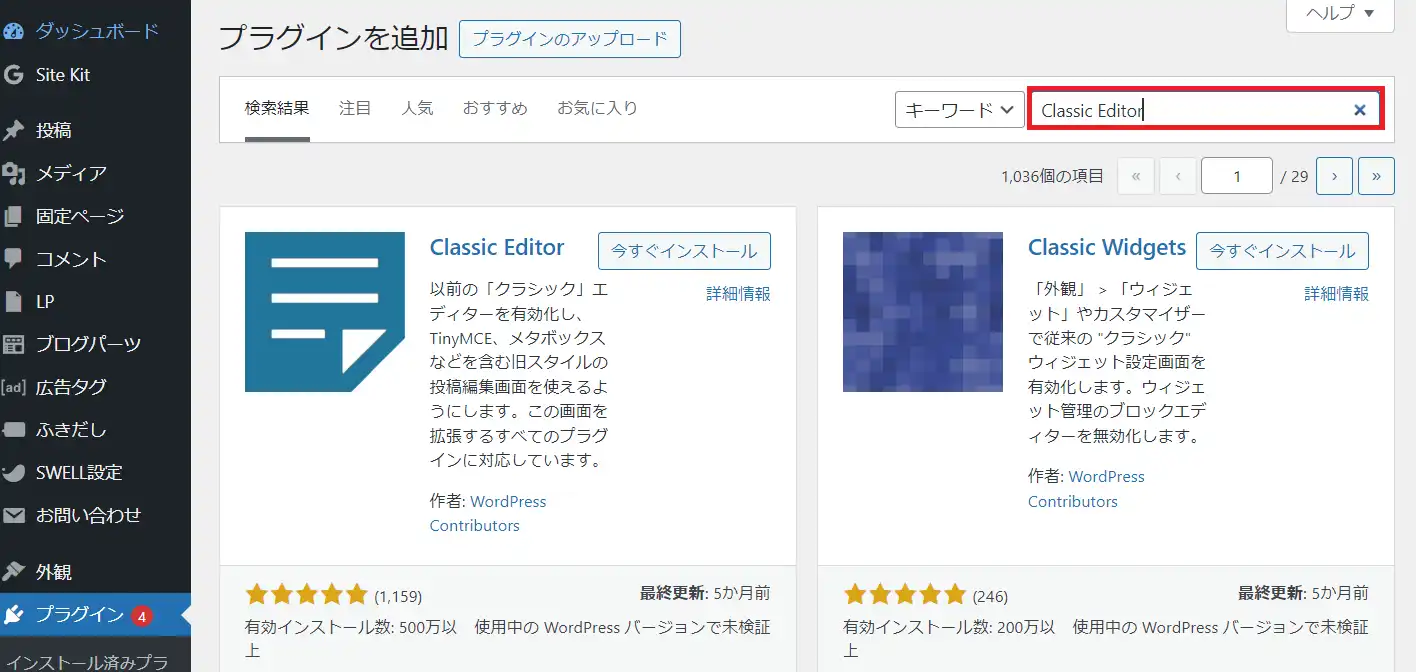
① まず、左のメニューから「ブラグイン」→「新規追加」の順でクリックしましょう。

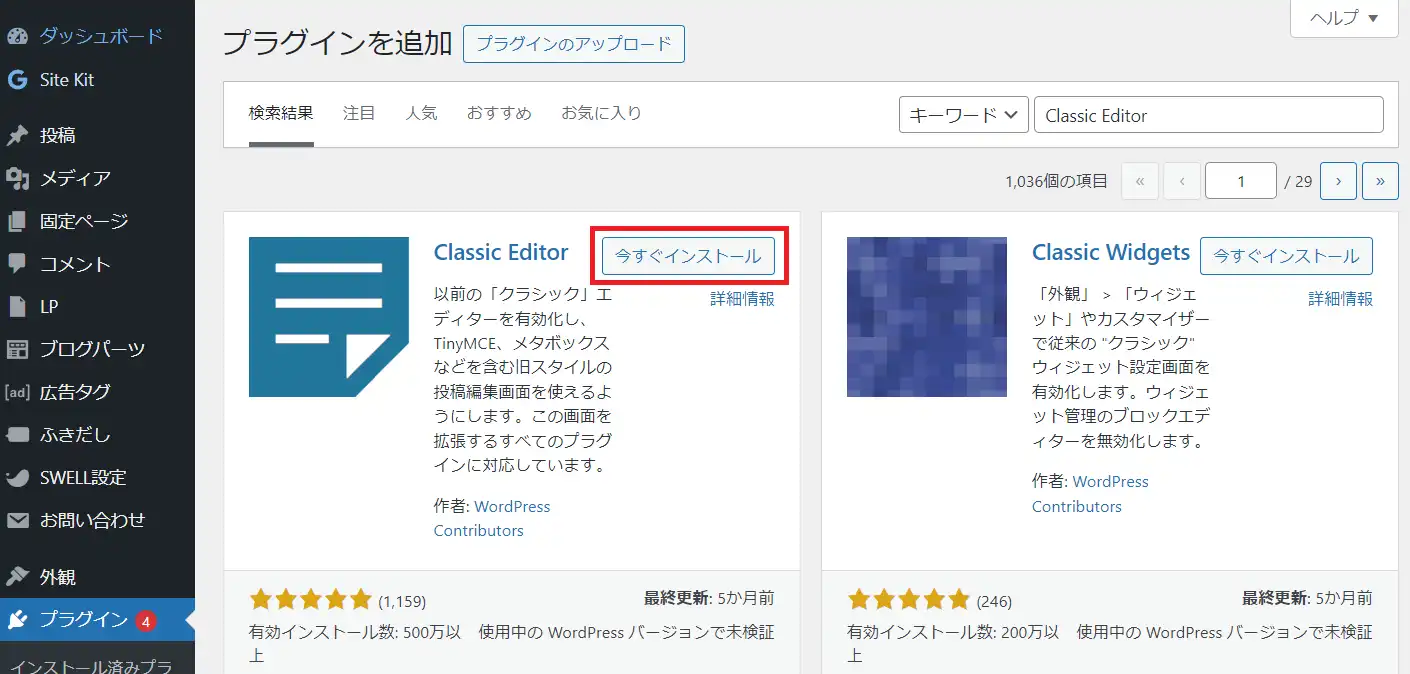
② 「プラグインを追加」の画面が表示されたら、右上の検索欄に「Classic Editor」と入力します。

③ Classic Editorのプラグインが表示されるので、「今すぐインストール」をクリックします。

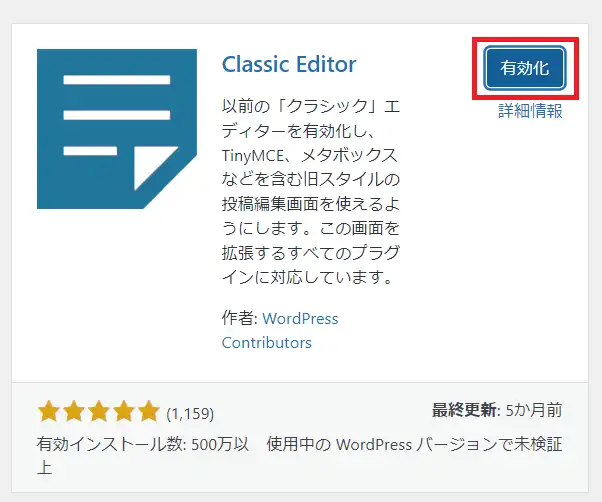
④ インストールが完了したら、表示される「有効化」をクリックして、インストールは終了です。

クラシックエディター(Classic Editor)をデフォルトエディタにする
記事を書く前に、クラシックエディターの設定を行っておきましょう。
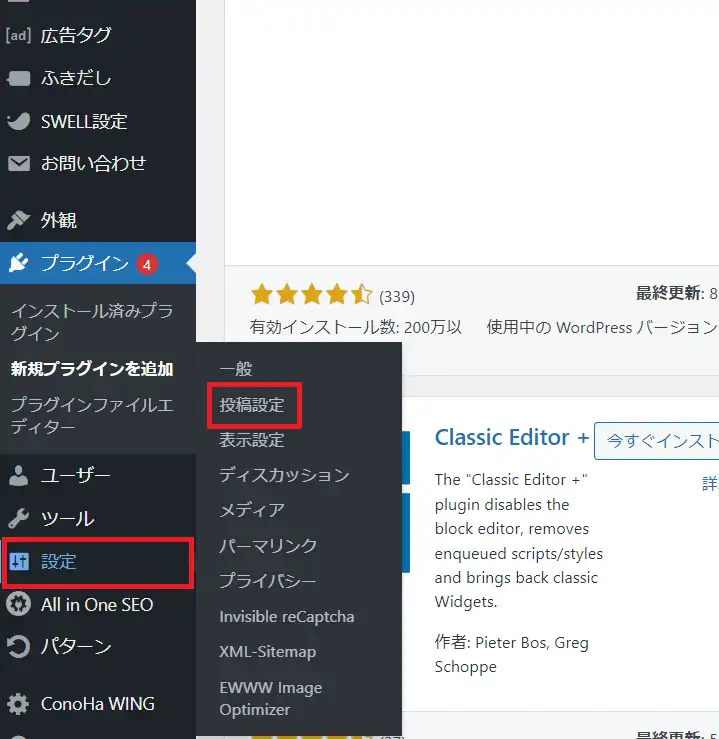
① 左のメニュー一覧から、「投稿→投稿設定」をクリックします。

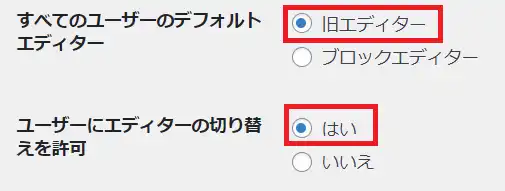
② 投稿設定画面を開いたら、デフォルトエディター(基本的に使うエディター)欄を変更します。クラシックエディターを使うなら、上の「旧エディター」にチェックを入れましょう。
そして、ユーザーにエディターの切り替えを許可を「はい」にしておくと、いつでもクラシックエディターとブロックエディターの切り替えが可能になります。


今後、ブロックエディターに変更したい場合は、こちらの設定を変更するだけでブロックエディターに切り替わるので、覚えておくとより便利です。
クラシックエディターで良く使う場所
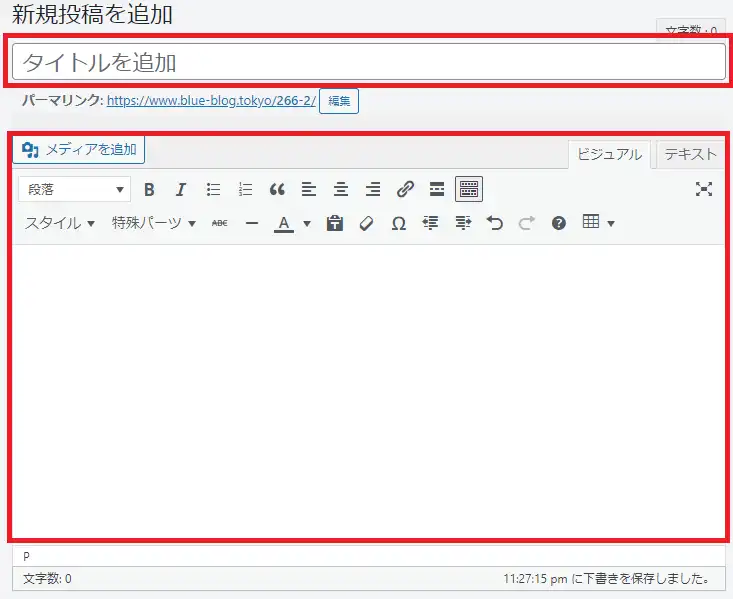
クラシックエディターで、良く使う場所や操作ボタンを覚えておきましょう。主に3つのエリア(公開、記事作成、投稿設定)に分かれており、それぞれ詳しく解説します。
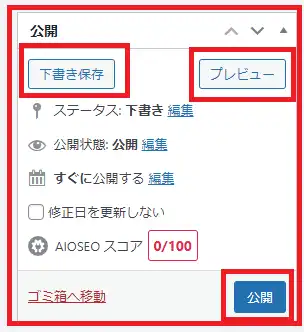
公開エリア

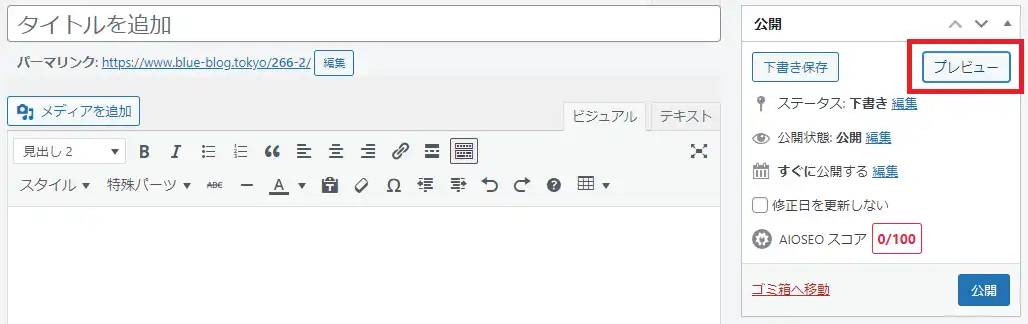
画面右上にある、「公開」エリアでできることは以下の通りです。

- 下書き保存:編集した内容を保存できる機能(公開はされません)
- プレビュー:編集した内容を、実際の記事画面で確認する機能
- 公開:記事を公開するボタン
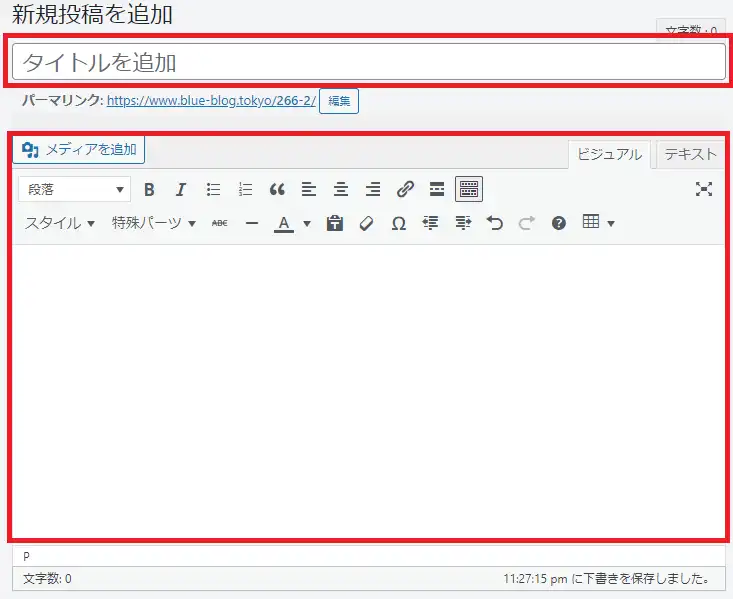
記事作成エリア

記事作成のメインとなるのが、記事作成エリアです。ここでは、主に以下の2つを編集する部分になります。
- 記事のタイトル(ページの見出しになる部分)
- 記事の内容作成(ページの本文)
投稿設定エリア
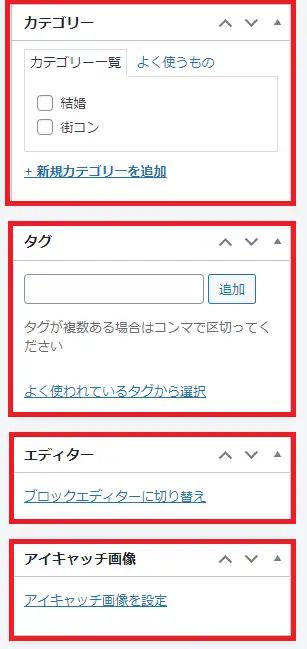
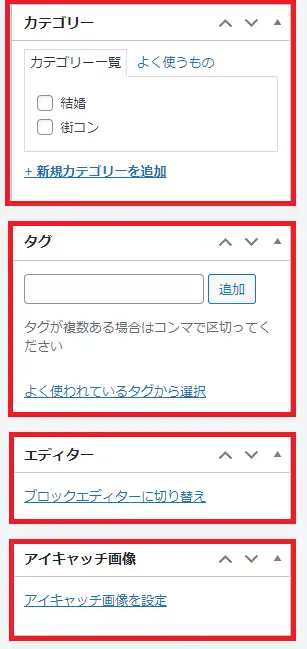
投稿設定エリアでは、記事投稿に関するさまざまな設定が可能です。

- カテゴリー:作成した投稿をグループ化できる
- タグ:カテゴリ以外で、投稿内容に関連するキーワードでまとめられる
- エディターー:ブロックエディターの切り替えが可能です
- アイキャッチ画像:サイトの投稿一覧に表示される画像
とくに、アイキャッチ画像はサイトの投稿一覧に表示される画像で、クリック率や周回率を上げるためにも重要なので、必ず設定することをおすすめします。
クラシックエディターの基本的な使い方
では、実際にクラシックエディターを使って、記事を書く方法を解説します。
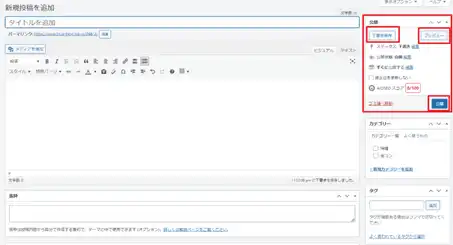
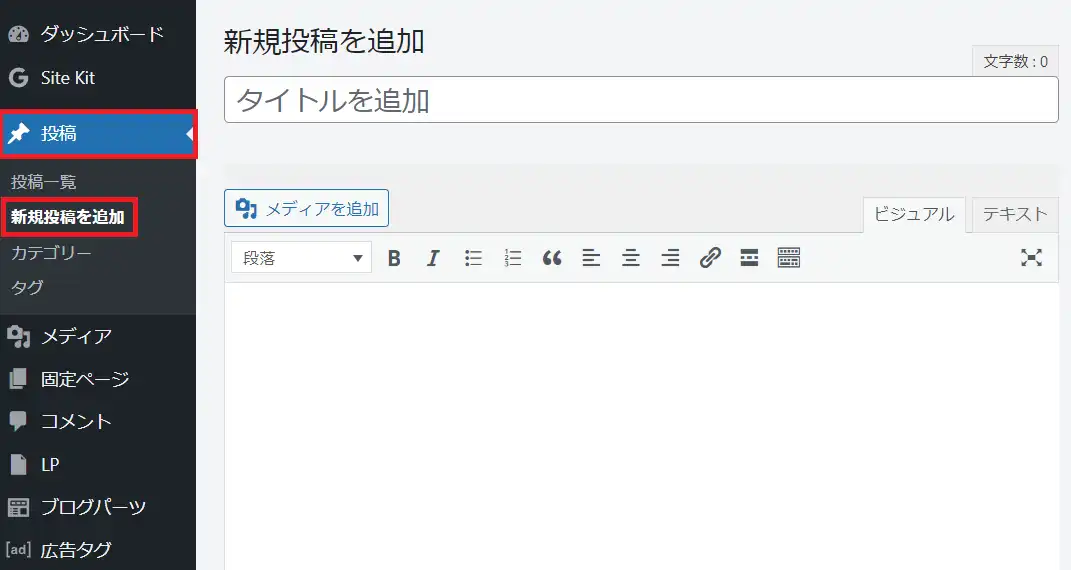
まず、左側のメニューの「投稿→新規記事を追加」をクリックします。

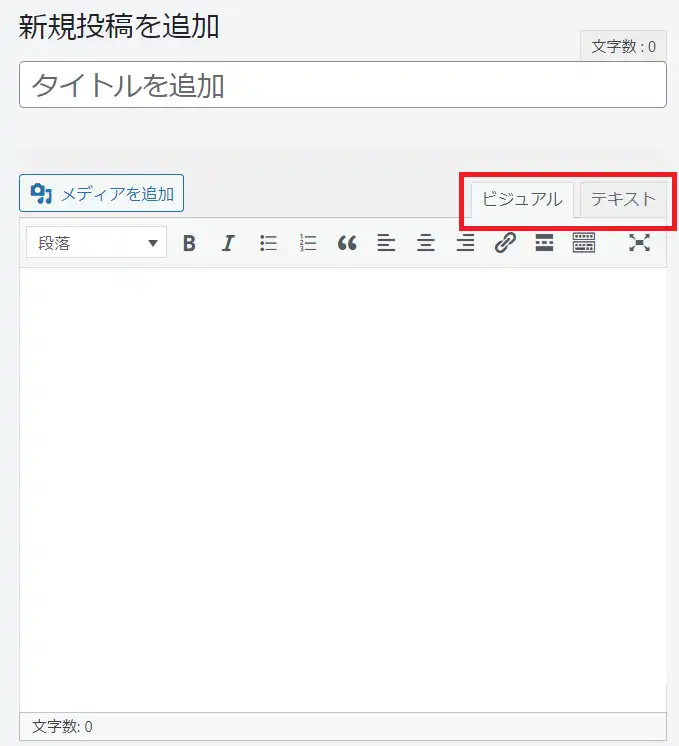
クラシックエディターの編集画面には、「ビジュアル」と「テキスト」の2つの作成画面があります。切り替えるには、右上のタブを切り替えるだけで簡単に切り替えられます。
ビジュアルモードとテキストモード

初心者は、基本的に「ビジュアルモード」を使うのがおすすめです。ビジュアルモードは、実際のブログ記事の画面表示と同じように作成や編集が可能なので、状態を確認しながら編集できるのが特徴です。

一方、テキストモードの作成画面は「文字とコードのみ」が表示されます。テキストモードで作成するには、HTMLの知識が必要となるので、ある程度慣れてから使って見たいと思うまで、ビジュアルモードを使うほうが良いでしょう。

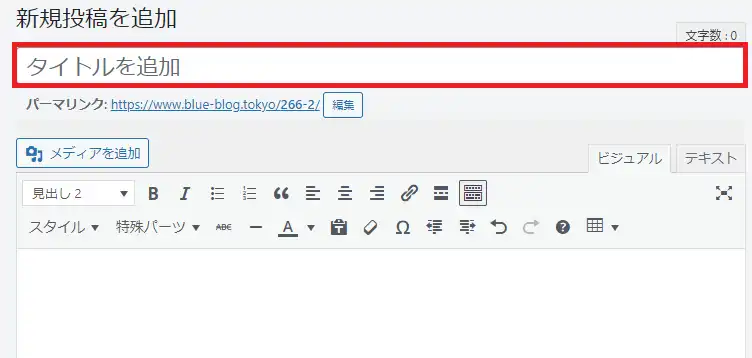
記事タイトルの入力
まず、記事タイトルを入力します。「タイトルを追加」欄に、記事のタイトルを入力しましょう。

記事の内容を作成
次に、記事の内容を作成しましょう。以下で、良く使う書き方について紹介します。
見出しの作成
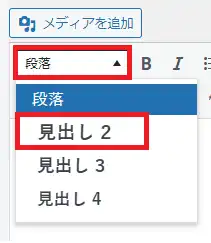
見出しを書きたい行にマウスのカーソルを置いたら、左上の「見出し」欄から使いたい「見出しレベル」を選択します。
もし、見出し2を使いたいときは、以下のように選択しましょう。

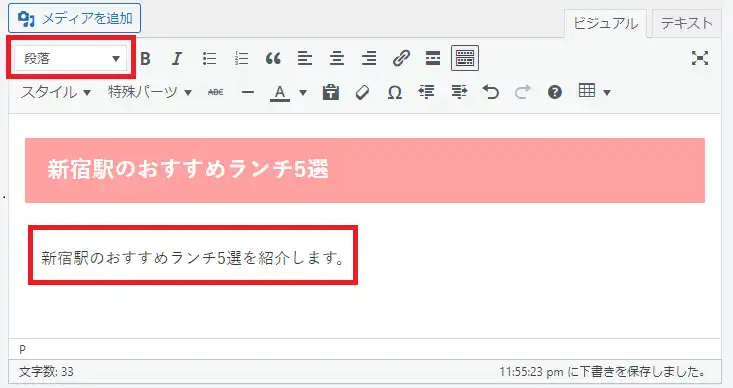
見出しを選択したら、見出しの中に文字を入力しましょう。

段落の作成
段落は簡単で、「Enter」で改行したあとに書く文字列は、「段落」として扱われます。段落になっているかは、左上の見出し設定で使った部分が、「段落」となっているかを確認しましょう。

画像の挿入
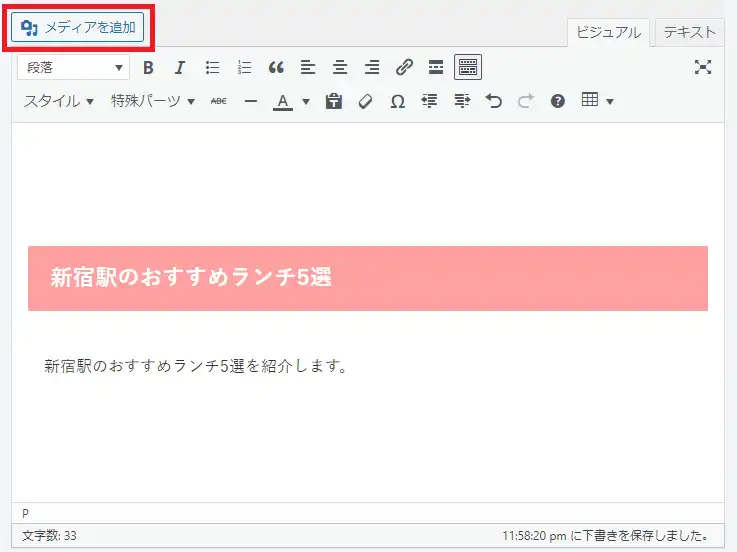
画像の挿入はいくつか方法がありますが、今回は記事作成画面で新しく画像をアップロードする方法を紹介します。
画像を挿入したい場所にカーソルを合わせたら、左上の「メディアを追加」ボタンをクリックします。

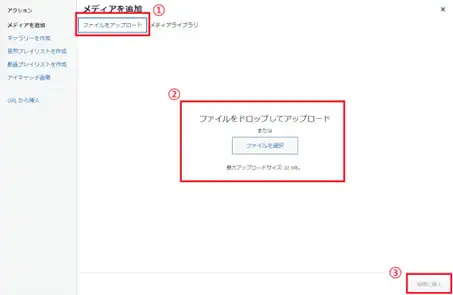
「メディアを追加」画面が開いたら、「ファイルをアップロード」タブをクリックします。その後、アップしたい画像をドロップもしくは選択してアップし、「投稿に挿入」ボタンを押します。

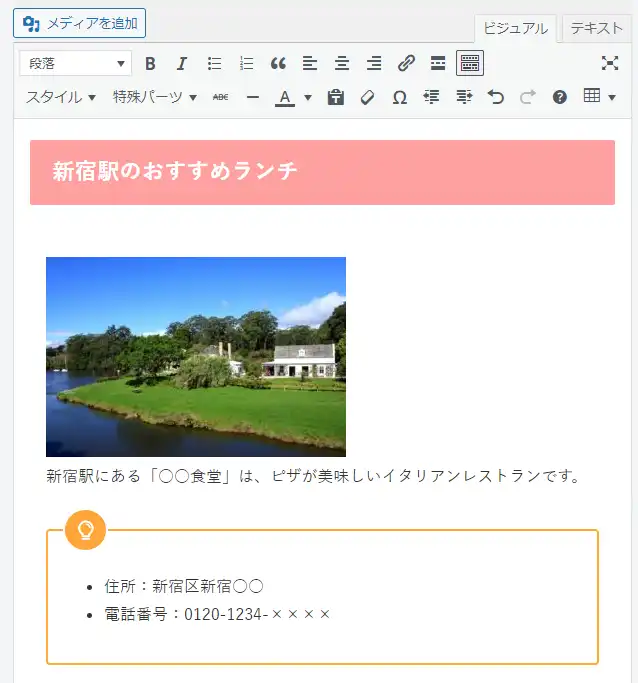
そうすると、記事の作成画面に画像が挿入されます。

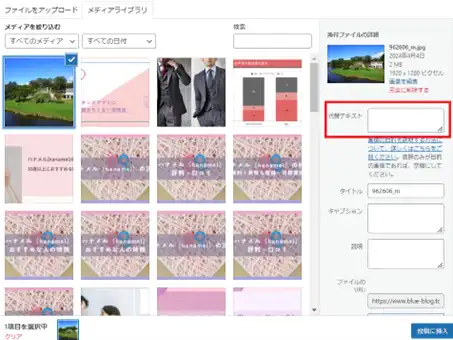
投稿を挿入ボタンに表示される、以下の画面では、代替テキストの設定が可能です。

代替テキストは、サイトが重い場合など、画像が表示されないときに代わりに表示されるテキストを設定できる機能です。SEO効果もあるため、設定しておくことをおすすめします。
プレビューで内容を確認
記事を作成できたら、プレビューで実際の記事がどう見えるかを確認しましょう。

投稿設定
プレビューで内容に問題がなければ、投稿設定を行います。

機能設定で紹介しましたが、カテゴリーやタグ、アイキャッチ画像を設定していきます。カテゴリーは1つの記事に対して1つ、タグは複数設定が可能です。
ここでは、重要なアイキャッチ画像の設定を行っていきましょう。
アイキャッチ画像の設定
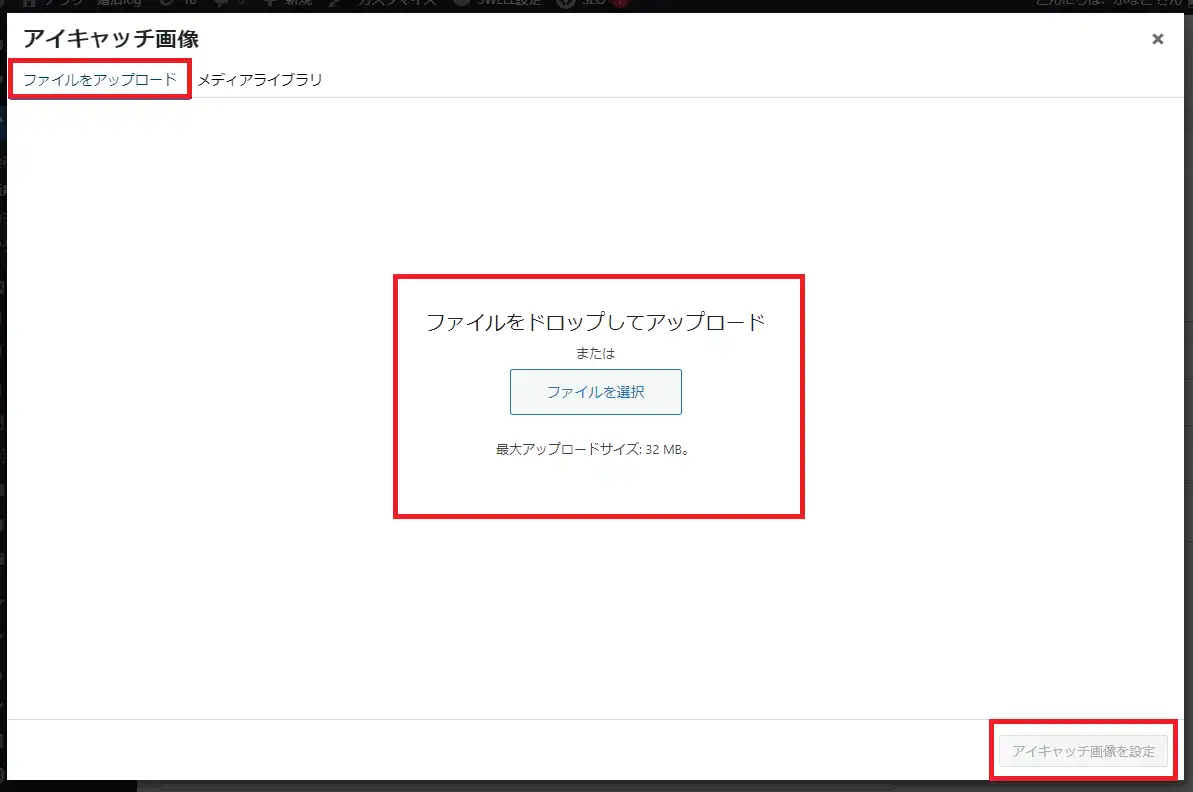
右にあるメニュー欄の「アイキャッチ画像」欄の「アイキャッチ画像を設定」をクリックします。

画像挿入と同じ画面が開くので、同じように「ファイルをアップロード」→「画像をアップロード」→「アイキャッチ画像を設定」を選択します。

パーマリンク設定も忘れずに行う
忘れがちですが、パーマリンク設定も行っておきましょう。パーマリンクとは、記事ごとに設定されるURLのことです。
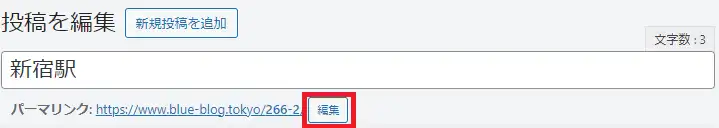
設定方法は簡単で、記事タイトルの下のパーマリンクのURLの右にある「編集」ボタンをクリックします。

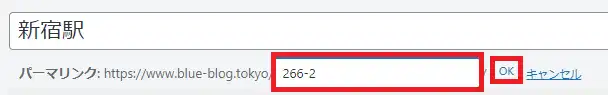
すると、URLを変更できるようになるので、任意の内容を入力したら、「OK」を押すと設定は完了です。

なお、日本語で入力するとURLが文字化けするため、記事に関連した半角英数字で入力すると良いでしょう。
(例)「新宿 ランチ」→「shinjuku-lunch」
記事の公開
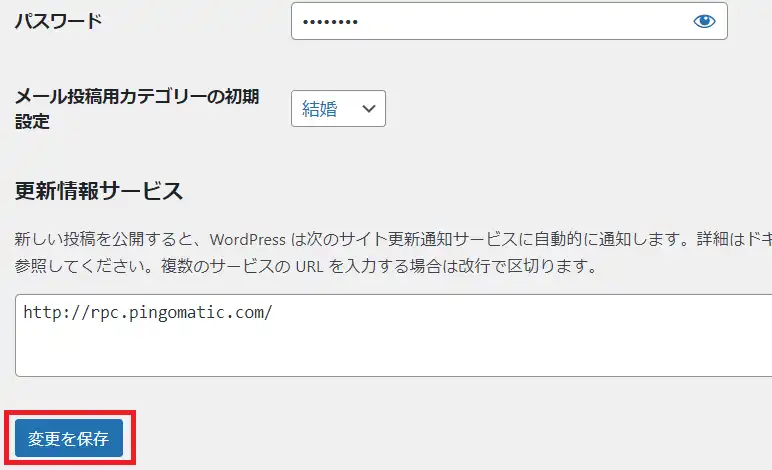
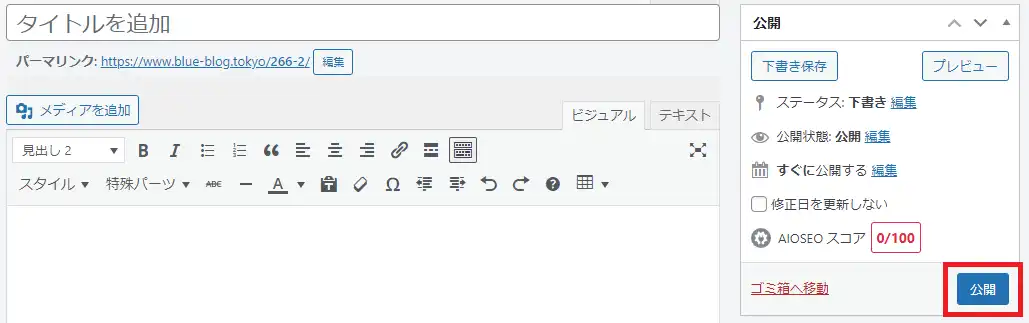
最後にいよいよ公開を行います。
右上にある「公開」ボタンを推すと、編集内容が保存され、インターネット上に記事が公開されます。

WordPress初心者はクラシックエディターから入るのもおすすめ
ブロックエディターが使いにくく、記事作成が進まないという人は、クラシックエディターをあえて使ってWordpressに慣れるという方法がおすすめです。
記事作成に慣れるには、何回も繰り返し使ってみるのが最も早い方法です。クラシックエディターで記事を書きながら、ブロックエディターにも慣れたら挑戦してみてくださいね。