2018年からWordpressのエディタに、ブロックエディタが追加されました。Webの知識がなくても、直感的にクリックだけで記事のレイアウトやデザインが変更でき、使いこなせれば便利なツールです。
しかし、最初は機能が多くわかりにくいという人も多いのではないでしょうか。
そこで、今回は実際の記事を作りながら、ブロックエディタの基本的な使い方(作成から公開まで)の流れを解説します。
ブロックエディタ(Gutenberg)の特徴は直感的に使えること

ブロックエディタ(Gutenberg)とは、Wordpressで記事を編集するためのエディタ機能のことです。Wordpress5.0以降で利用でき、旧式のクラシックエディタより直感的に使えるのが最大の特徴です。
ブログ記事を書くときには、見出しや段落、画像や動画など、さまざまな要素で構成されます。この要素を、1つずつ独立したグループのようなイメージ(ブロック)で管理できるのが、ブロックエディタです。
ブロックエディタの基本的な使い方
さっそく、ブロックエディタの基本的な使い方を説明します。実際の記事があるとイメージしやすいので、今回は以下のような記事を作成しながら解説していきます。
実際の記事があるとイメージしやすいので、今回は以下のような記事を作成しながら解説していきます。

ブロックエディタを使用した記事作成方法の流れに沿って、見ていきましょう。
① 記事タイトルを入力
記事作成画面の上部にある「タイトルを追加」をクリックし、記事のタイトルを入力します。

記事タイトル入力のポイントは以下の通りです。
- 狙いたいキーワードを入れる
- キーワードはなるべく左側に入れ込む
- 文字数は30文字前後にする
② 記事内容を作成
ここからは、「ブロック」を使って、記事の内容を作成していきます。
段落の作成
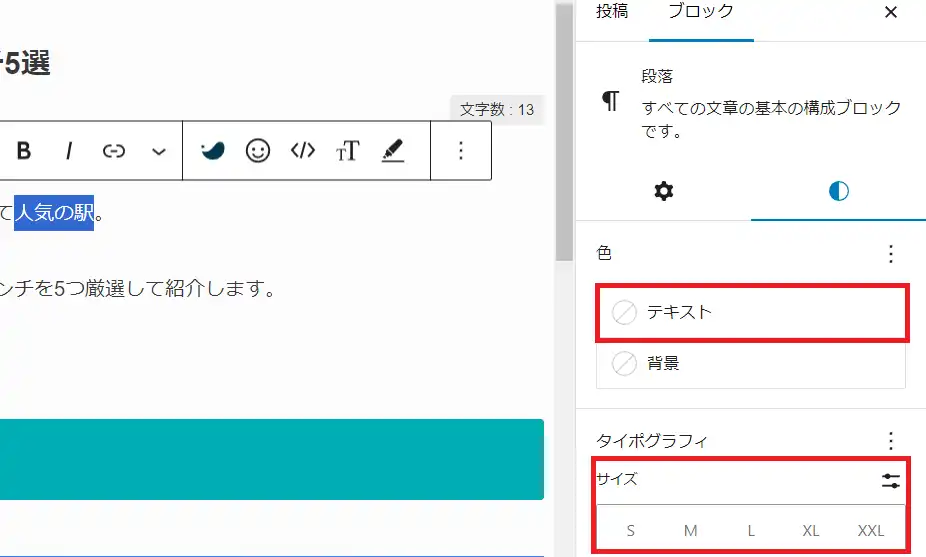
段落は、「Enter」で改行していくだけで作成できます。「フォントサイズ」や「文字色」の変更は、サイドバーで変更できます。

【改行のポイント】
● 同じ段落内で改行して文章を書く場合:Shift+Enter

● 新しい段落で文章を書く場合:Enter

見出しの作成
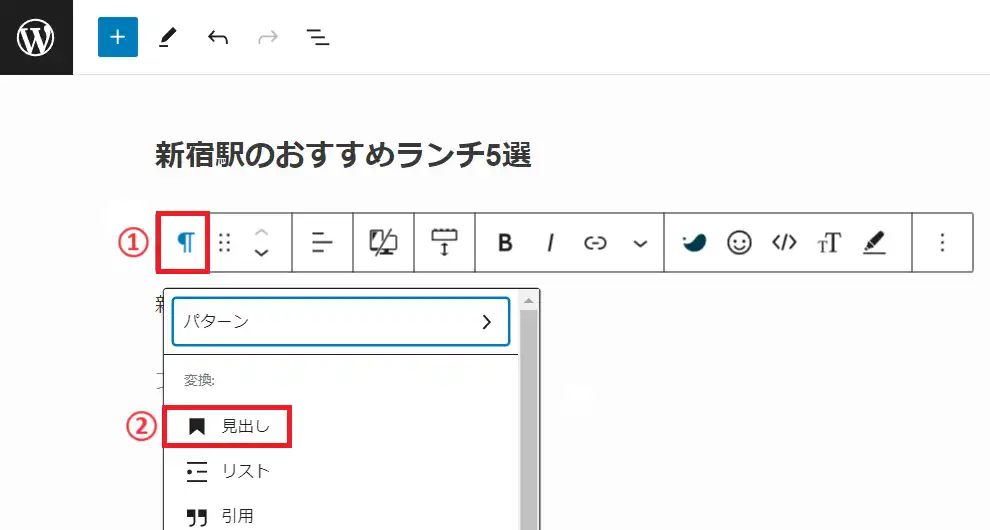
見出しにしたいテキストを入力してから、見出しに変換します。

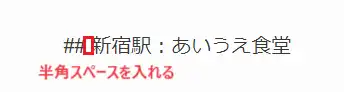
また、段落の始めに「#」を入力することで見出しを設定することも可能です。慣れると素早くできる方法なので、ぜひ試してみて下さい。
【見出しを早く呼び出せるショートカット】
● ##(#の後ろに半角スペースを入力) → 見出し2(H2)
● ###(#の後ろに半角スペースを入力)→ 見出し3(H3)
● ####(#の後ろに半角スペースを入力) → 見出し4(H4)

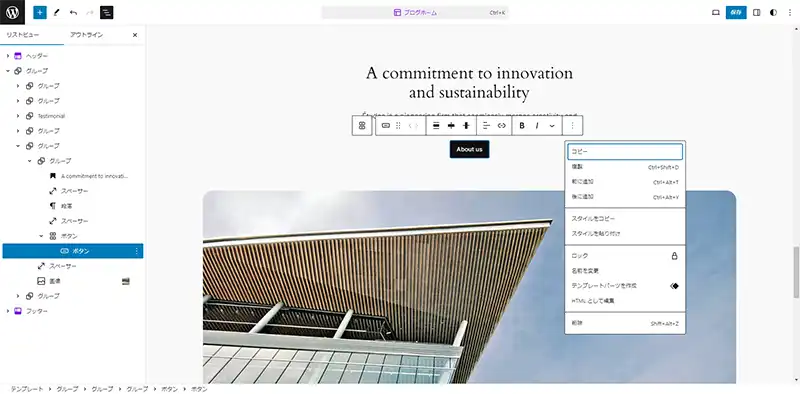
ちなみに、見出しは後から変更も可能です。たとえば、H2からH3に変更したいときは、ツールバーのH2をクリックし、H3の見出しを選択します。

見出しの設定について
H1は記事タイトルとして利用するため、本文中の見出しはH2~H4を使います。
※H5、H6はほとんど利用しません。
見出しは、H2>H3>H4の順番に付けていくようにしましょう。つまり、H2の中にH3やH4が含まれるといったイメージです。
(例)新宿駅(H2)の中に、山手線や小田急線(H3)が含まれる。
H2:新宿駅
H3:山手線
H3:小田急線
SEOとしても、H3の中にH2を入れるのは好ましくありません。
画像の挿入
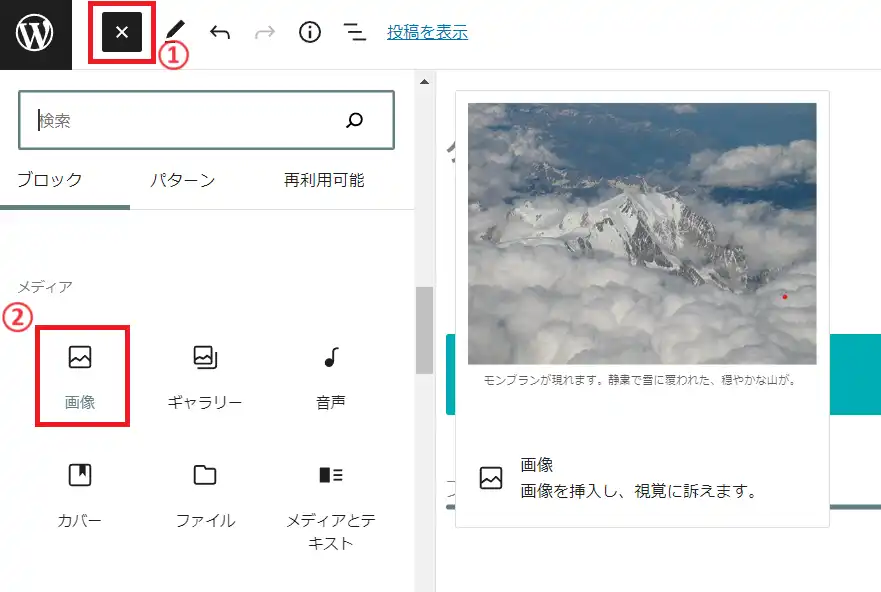
画像は、左上の「+」アイコンをクリックし、「画像」を選択します。

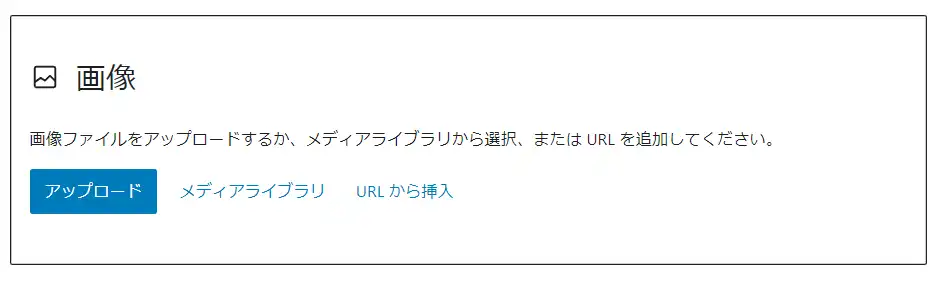
画像の追加方法の選択画面が出てきます。新しい画像を追加する場合、「アップロード」をクリックしましょう。

画像の追加方法
画像を追加するためには、3つの方法があります。
- アップロード:パソコンに保存した画像をWordpressに追加する
- メディアライブラリ:すでにWordpressにアップした画像から選択する
- URLから挿入:他のサイトにある画像をURLで指定できる
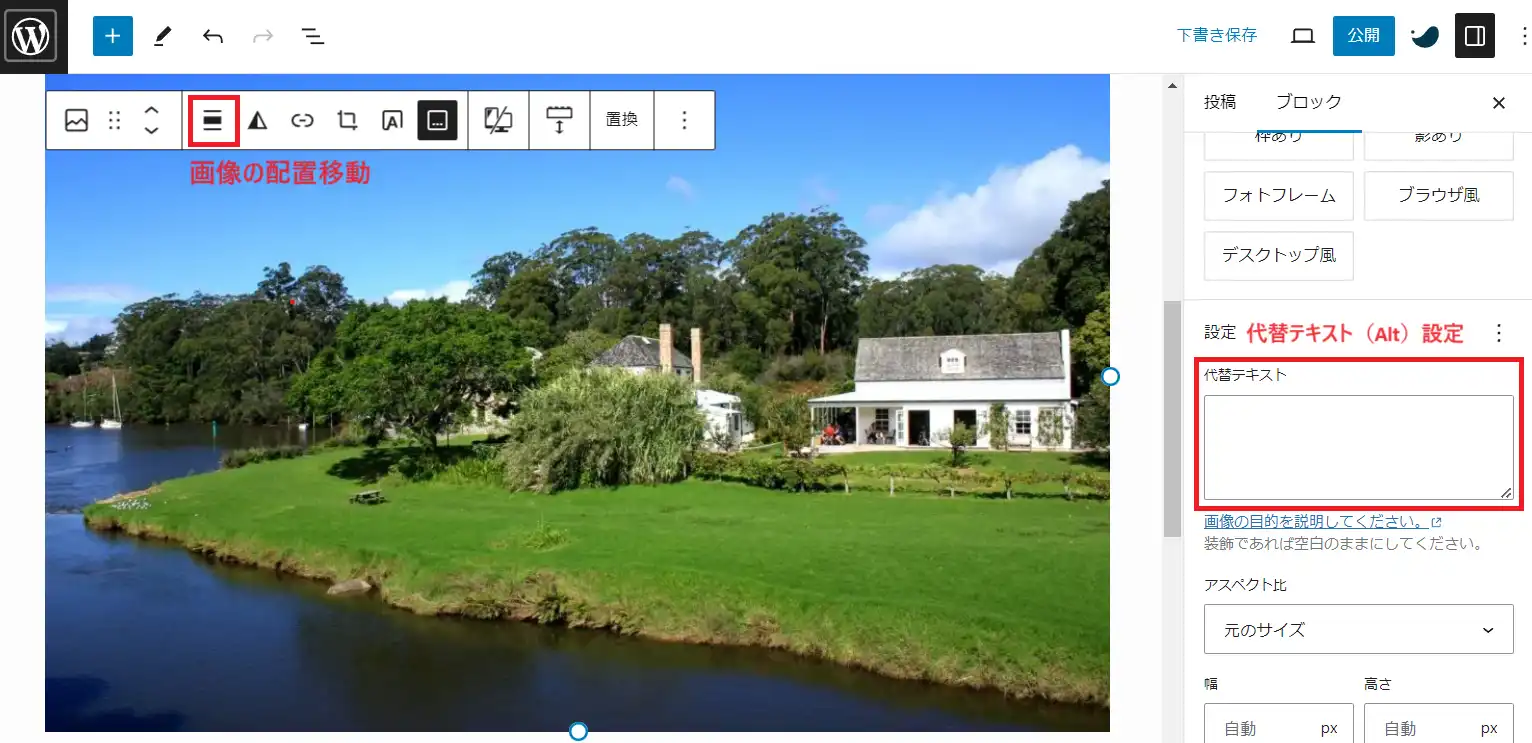
画像をアップロードすると、画像が表示されます。また、画像の位置や大きさ、代替テキスト(Alt)の設定も可能です。

特に、代替テキスト(Alt)は設定しておくと良いでしょう。画像のリンク切れなどで画像が表示されない時、画像の代わりに表示される文字で、SEOにも効果があるため、設定するクセを付けておくことをおすすめします。
リストの挿入
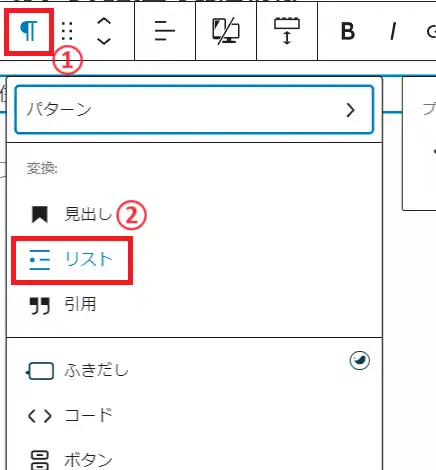
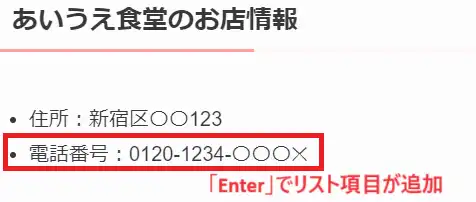
リストにしたい項目を入力したあと、ブロック変換でリストに変換します。

また、リスト項目を追加したい場合、リストブロックの中の「Enter」で、新しいリスト項目を追加できます。

③ 公開前の投稿設定
記事作成が完了したら、公開前の設定を行いましょう。
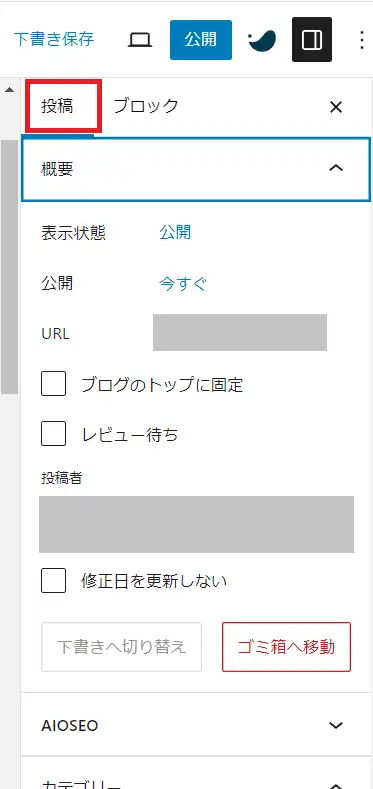
記事の公開設定は、画面右側パネルの中の「投稿」タブを選択します。

では、以下の設定をそれぞれしていきましょう。
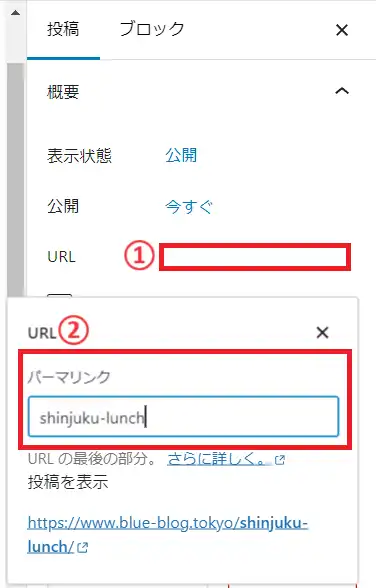
パーマリンク
パーマリンクとは、記事のURLのことです。ここで設定するURLは、ブログ名のあとにくる部分です。
(例)「htts://www.ブログ名/パーマリンク」
設定するには、パネルの「投稿」の中にある「URL」をクリックし、パーマリンクを半角の「英語表記」に書き換えます。

パーマリンクは日本語表記にすると文字化けしてしまうので、必ず英語や数字で書きましょう。
【パーマリンクで使える文字列】
- 半角英数字(a-zまたはA-Zまたは0-9)
- 半角ハイフン(-)
- 半角アンダーバー(_)
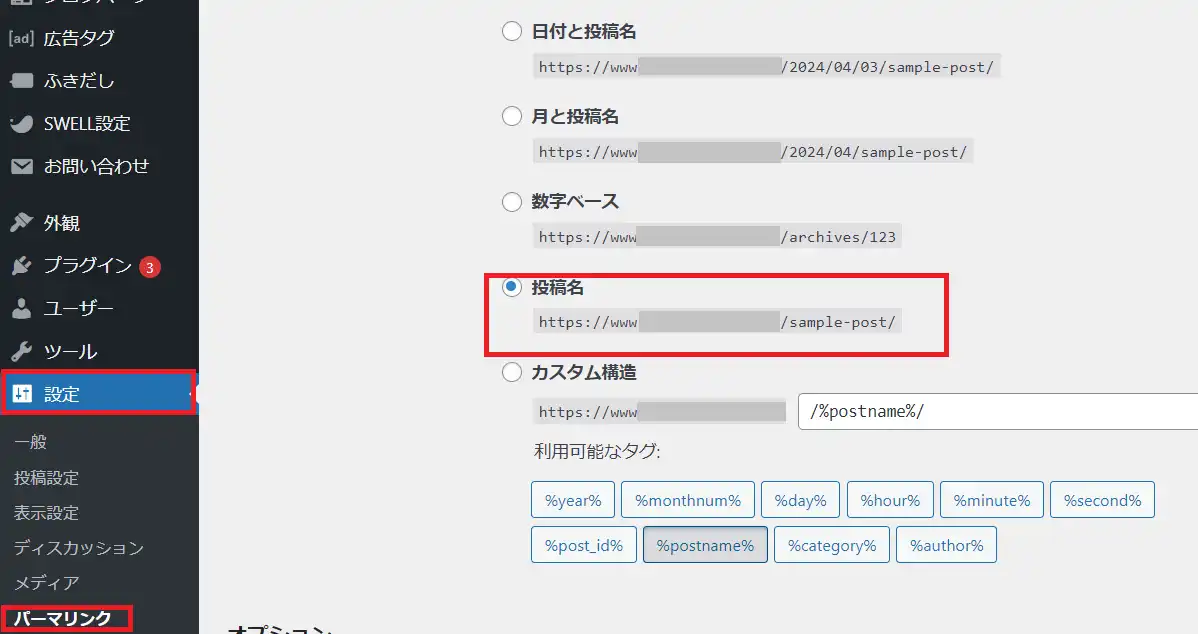
ちなみに、パーマリンク設定ができないときは、以下の部分を設定しているか確認しましょう。[Wordpressの設定] > [パーマリンク設定]で、ページごとのURL形式を設定できます。
パーマリンクの設定画面で、「投稿名」を設定したあと、左下の「変更を保存」ボタンをクリックします。

そうすると、記事ごとにパーマリンクを設定できますよ。
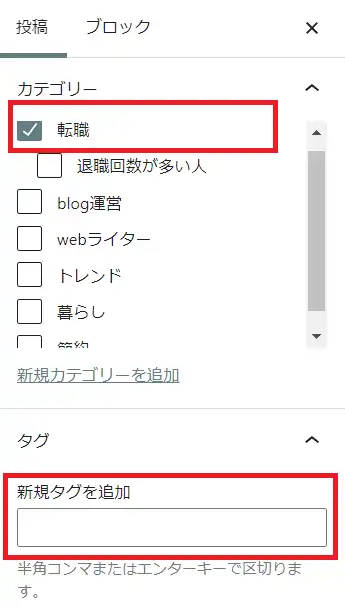
カテゴリー、タグ
カテゴリー・タグは、投稿をグループに分類できる機能です。カテゴリーは、同じジャンルの投稿をグループ化し、タグはカテゴリーの中をさらに特定のキーワードで分類できるラベルのようなものです。
たとえば、「ラーメン」というカテゴリを作ったとすると、タグは「醤油ラーメン」「塩ラーメン」「味噌ラーメン」といった内容で分類できるようなイメージです。
設定方法は、「カテゴリー」または「タグ」をクリックして設定します。

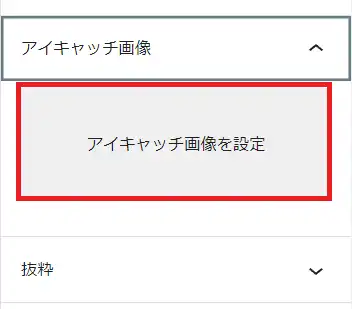
アイキャッチ画像
アイキャッチ画像は、記事の一覧画面で表示される画像のことです。また、X(旧Twitter)で拡散されるときにも表示されるので、必ず設定しておきましょう。
パネルの「アイキャッチ画像」を選択し、「アイキャッチ画像を設定」をクリックします。

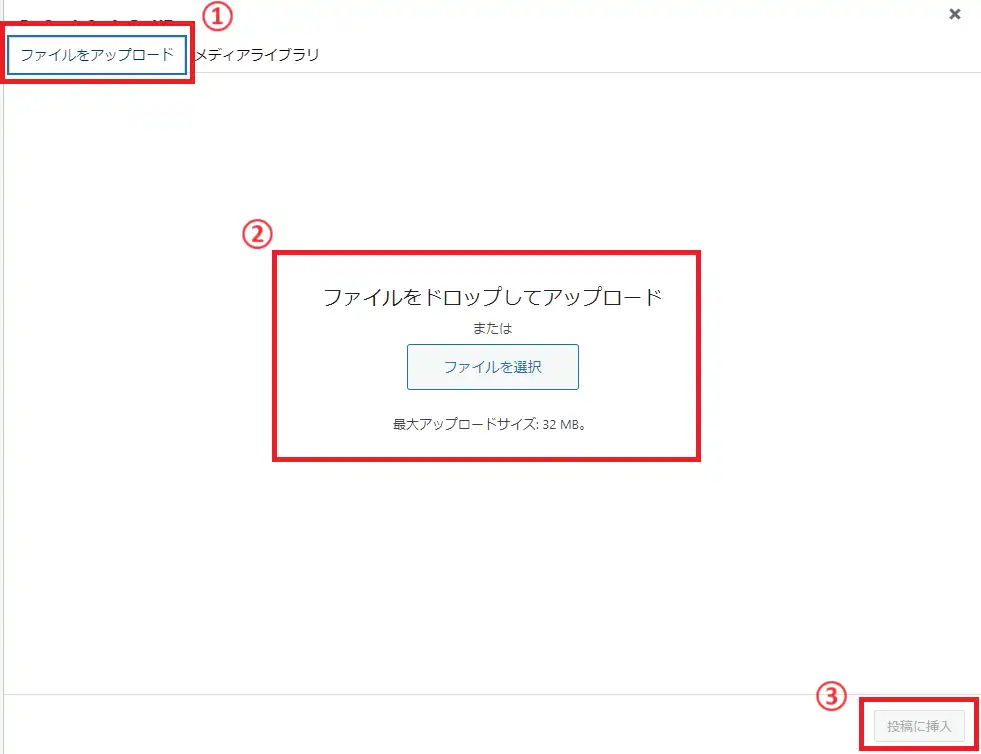
そうすると、画像のアップロード画面が表示されるので、「ファイルをアップロード」を選択し、アイキャッチ画像をアップしましょう。

アップロードしたら、設定したいアイキャッチ画像を選択し、「アイキャッチ画像を設定」をクリックします。
④ 下書き保存・プレビューで確認
記事作成・公開前設定が完了したら、下書き保存をして実際の画面(プレビュー)を確認してみましょう。
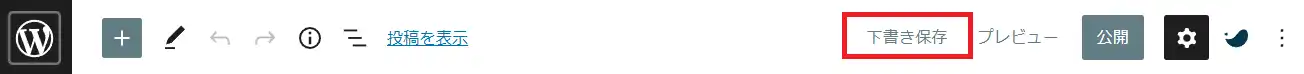
下書き保存をするには、画面右上にある「下書き保存」をクリックします。

下書き保存はこまめにしましょう
WordPressでは自動保存機能がありますが、パソコンのフリーズや故障に備えて、こまめに下書き保存をしておくことをおすすめします。
下書き保存ができたら、実際の画面を確認します。エディタ編集画面と実際のブログでは、表示が異なることもあるため、イメージ通りに表示されているかを必ず確認するようにしましょう。
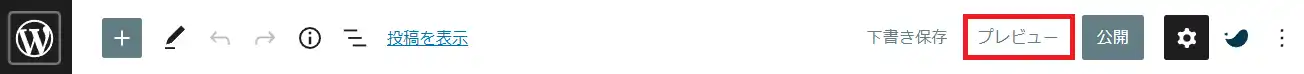
プレビューは、右上の「プレビュー」ボタンをクリックします。

⑤ 記事の公開
プレビューを確認し問題なければ、いよいよ記事の公開です。
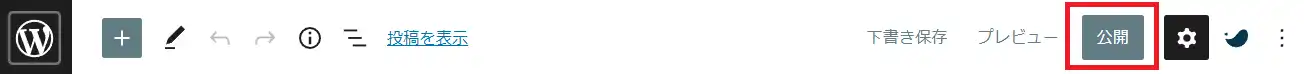
右上にある「公開」をクリックすると、記事がホームページ上に公開されます。

最初は時間がかかりますが、慣れればスムーズにできるようになりますよ。
ブロックエディタは初心者にこそおすすめな機能
今回は、Web知識初心者にこそ使ってほしい、ブロックエディタについて解説しました。最初は機能の多さに敬遠しがちですが、覚えればクリック1つできれいな記事をかける便利な機能です。
ぜひブロックエディタを使いこなし、記事を作成していきましょう。