WordPressでホームページ制作をするなら、覚えておきたいのが管理画面の操作方法です。それぞれのメニューごとに、操作できることが異なるので、この機会に整理しておきましょう。
今回は、Wordpress初心者の人向けに、管理画面の構成や基本的な使い方を解説します。
WordPressの管理画面のログイン・ログアウト方法
WordPressで作成されたホームページを更新したり、サイト全体の設定を行うためには、管理画面へログインする必要があります。
WordPress管理画面のログイン方法
まず、Wordpressの管理画面にログインするには、ホームページアドレス(URL)の末尾に「wp-login.php」を付けるとログイン画面にアクセスできます。
(例)「https://ドメイン名/」 → 「https://ドメイン名/wp-login.php」
正常に接続できれば、以下のようにWordpressのログイン画面が表示されます。

登録した「ユーザー名またはメールアドレス」、「パスワード」を入力して[ログインボタン]をクリックします。

ログインできれば、Wordpressの管理画面が表示されます。
WordPressの管理画面にログインできない場合は、ログイン情報(ユーザー名、パスワード)が間違っているかもしれません。 パスワードを忘れてしまった場合、ログイン画面の「パスワードをお忘れですか?」から再設定できるので、確認してみて下さい。
WordPress管理画面のログアウト方法
WordPressの管理画面からログアウトするには、管理画面右上にある「こんにちは、○○さん」にマウス(カーソル)を移動すると、表示される「ログアウト」をクリックします。

ログアウトが完了すると、再度ログイン画面に切り替わります。
WordPress管理画面の構成と名称
WordPressの管理画面は、以下の3つのパーツで構成されています。それぞれどのようなことができるのか、確認しておきましょう。
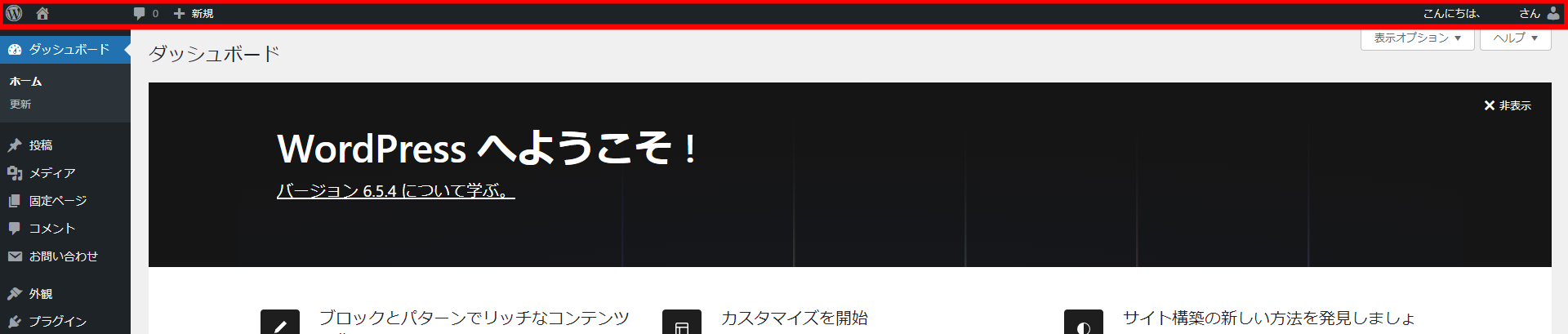
ツールバー

WordPress管理画面の上部にあるのが「ツールバー」です。次のような機能があります。
- 管理画面とサイトの切り替え
- 更新通知
- 記事の新規投稿、画像の追加
- プロフィール編集
- ログアウト
特によく使うのは「管理画面とサイトの切り替え」で、管理画面で編集した内容が正しく反映されているか、実際の画面を見て確認するときに便利です。
【管理画面と実際の画面を切り替える方法】
WordPressで編集した内容が、実際の画面でどう表示されるかを確認するときに、「管理画面」と「実際の画面」を切り替えることは良くあるので、覚えておきましょう。
画面を切り替えるには、ツールバーの「サイト名」をクリックするだけ。 なお、管理画面に戻りたいときは、画面上部のツールバーの「サイト名」をクリックすれば管理画面に戻れます。
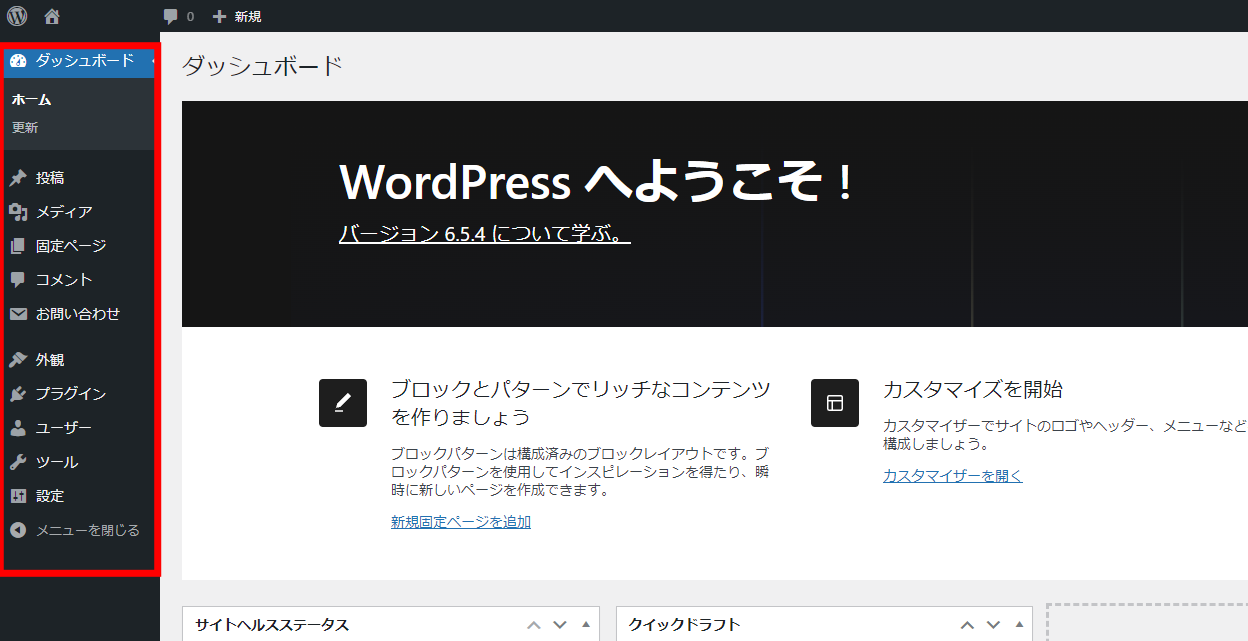
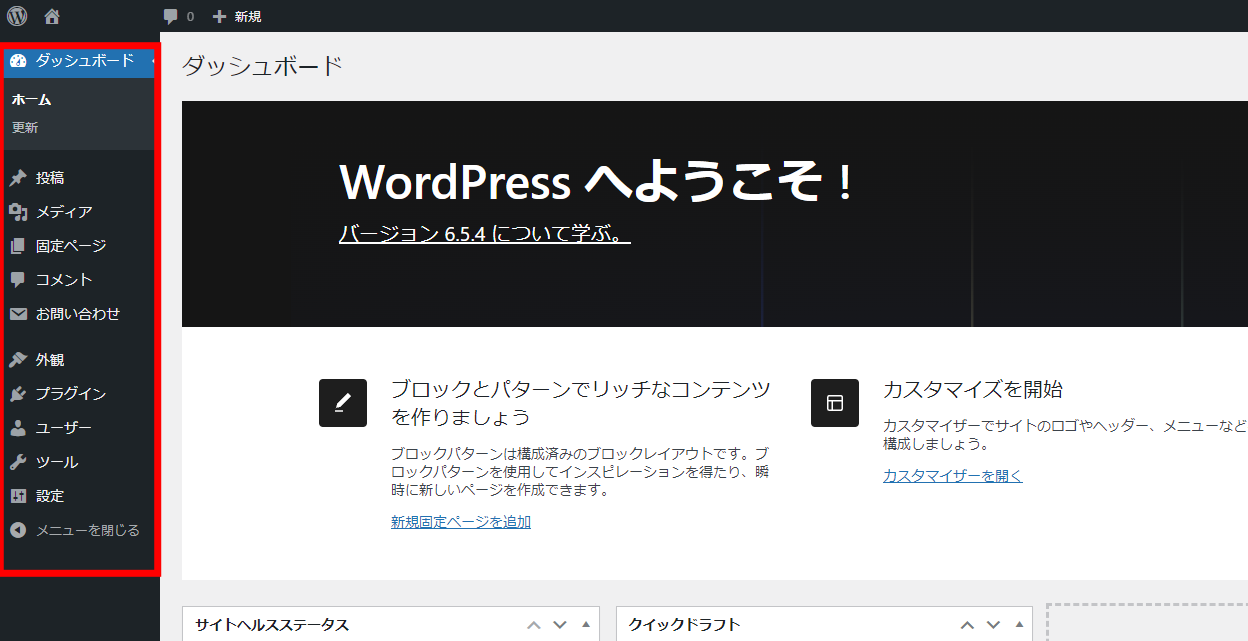
メインナビゲーション

WordPress管理画面の左側に表示されるのが「メインナビゲーション」です。 各メニューにカーソルを合わせると、詳細のメニューが表示されます。
管理画面の多くがメインナビゲーションに集約されており、記事の作成や設定変更、プラグイン追加などが可能です。
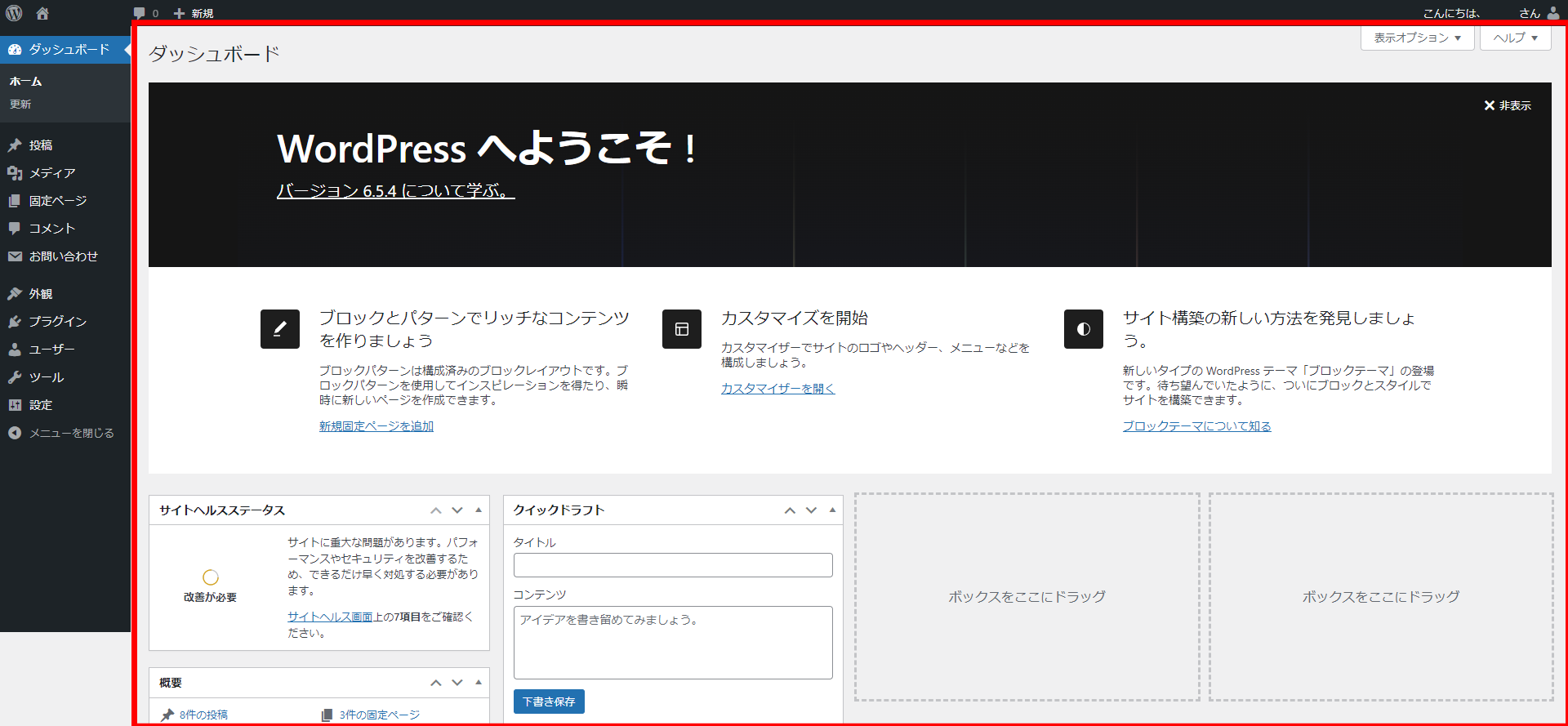
ワークエリア

WordPress管理画面の中央部分に表示されるのが「ワークエリア」です。 ワークエリアには、ツールバーやメインナビゲーションで選択した内容が表示されます。
WordPressのメインナビゲーションの詳細

WordPress管理画面でも最も使用頻度が高い、メインナビゲーションの各項目について詳しく見ていきましょう。
ダッシュボード
WordPress管理画面にログインしたときに、最初に表示されるのが「ダッシュボード」です。 管理画面のトップページで、概要のほかにもプラグインの更新情報なども表示されます。
投稿
記事の作成や編集ができる「投稿」は、良く使われるメニューの1つです。 記事に関する新規作成や修正はもちろん、記事の分類ができる「カテゴリー」や「タグ」の設定も可能です。
【投稿】
- 記事一覧:記事の確認、編集、削除
- 新規追加:記事の新規作成
- カテゴリー:記事のカテゴリー追加、削除、編集
- タグ:記事のタグ追加、削除、編集
メディア
サイトや記事に使用する画像・動画・音声を管理できるのが「メディア」です。 メディア画面では、画像のアップロードや、過去に追加した画像の整理が可能です。
画像のアップロードは記事作成画面でもできますが、大量にアップロードしたい場合には「メディア」から行うと一度にアップできます。
【メディア】
- ライブラリ:アップロードしている画像の確認・削除
- 新規追加:画像などのファイルのアップロード
固定ページ
「固定ページ」は、サイト内に独立したページを作成するときに使います。具体的には、更新頻度の低い、「お問い合わせ」や「運営者情報」といった固定ページを作成するときに利用します。
【固定ページ】
- 固定ページ一覧:今までに作成した固定ページの編集、管理
- 新規追加:固定ページの新規作成
コメント
投稿記事へのコメントを管理できるのが「コメント」で、投稿されたコメントの承認、削除、返信が可能です。
外観
「外観」は、Wordpressのデザインを変更する「テーマ」の管理やカスタマイズができます。
WordPressサイトデザインを管理するページなので、アクセスする機会も多いでしょう。
※使用中のテーマによって、管理できる項目が異なる場合があります。
【外観】
- テーマ:テーマの新規インストール、有効・無効の切り替え、更新、削除
- パターン:ブロックエディタ対応テーマの場合、ブロックレイアウトパターンを管理
- カスタマイズ:サイトの基本情報や、各種メニューに関する設定
- ウィジェット:現在使用中のテーマで、サイドバーやフッターに表示する内容の管理・編集
- メニュー:現在使用中のテーマで、ヘッダーやフッターに使用するメニューパーツの作成・編集
- テーマファイルエディター:テーマを構築するHTMLなどのファイルを直接編集(より高度な編集機能)
プラグイン
WordPressのプラグイン(サイトに追加できる機能)を管理するのが「プラグイン」ページです。プラグインを使うには、プラグインをインストールしてから「有効化」するだけ。有効・無効も一覧から簡単に切り替えられます。
プラグインは、世界中のあらゆる開発者たちによって「無料」または「有料」で提供されており、サイトにメールフォームを追加したり、SEO対策を強化したり、バックアップを自動で管理するなど、設定だけで高度な機能を自由に使うことができるようになるものです。
【プラグイン】
- インストール済みプラグイン:既にあるプラグインの有効・無効の切り替え、更新、削除
- 新規追加:プラグインの新規インストール
- プラグインファイルエディター:プライグインを直接編集
ユーザー
WordPressにログインできるユーザーを管理するのが「ユーザー」ページです。
複数人でWordpressを管理するとき、新しいユーザーを追加したり、ユーザーごとに権限(管理者、編集者、投稿者、寄稿者、購読者)を変更することも可能です。
【ユーザー】
- ユーザー一覧:登録されているユーザーの編集、削除
- 新規追加:ユーザーの新規追加
- プロフィール:ユーザーのプロフィール編集
ツール
WordPressのデータの書き出しや個人データの管理ができるのが、「ツール」です。使用頻度は高くありませんが、どのようなことができるか把握しておくと良いでしょう。
【ツール】
- 利用可能なツール:現在利用可能なツールの一覧
- インポート:ほかのWordpressで作成した投稿・コメントをインポート(取り込み)
- エクスポート:現在のWordPress内にあるデータのエクスポート(書き出し)
- サイトヘルス:現在のWordPressにおいて注意が必要な点を診断
- 個人データのエクスポート:個人データを収集している場合、データの確認とエクスポート(書き出し)
- 個人データの削除:収集した個人データの削除
設定
「設定」では、Wordpressの基本的な設定変更ができます。主にホームページ開設初期にさわることの多いページです。
【設定】
- 一般:サイトタイトル、キャッチフレーズ、サイトアドレスの設定
- 投稿設定:記事の表示方法や投稿フォーマットの設定
- 表示設定:トップページの表示や、投稿の表示に関する設定
- ディスカッション:コメントに関する設定
- メディア:画像をアップロードした場合に生成される各種サイズの設定
- パーマリンク:記事を投稿したときのパーマリンク(自動で採番されるURLのルール)設定
- プライバシー:プライバシーポリシー(個人情報保護方針)ページの作成と設定
テーマの設定方法
WordPressを利用するうえで、メリットともいえるのが「テーマ」が利用できることです。
テーマとは、Webサイトのデザインやレイアウトを簡単に変えられるテンプレートで、HTMLなどの専門的な知識を知らない初心者でもサイトの見た目を変更することができます。 WordPressのテーマは、無料で使えるもの、有料販売されているものがあり、用途や好みに合わせて好きなデザインを利用できます。
WordPressの管理画面からインストールする方法(Lightning)
今回は、無料で使える「Lightning」というテーマを使う方法を解説していきます。
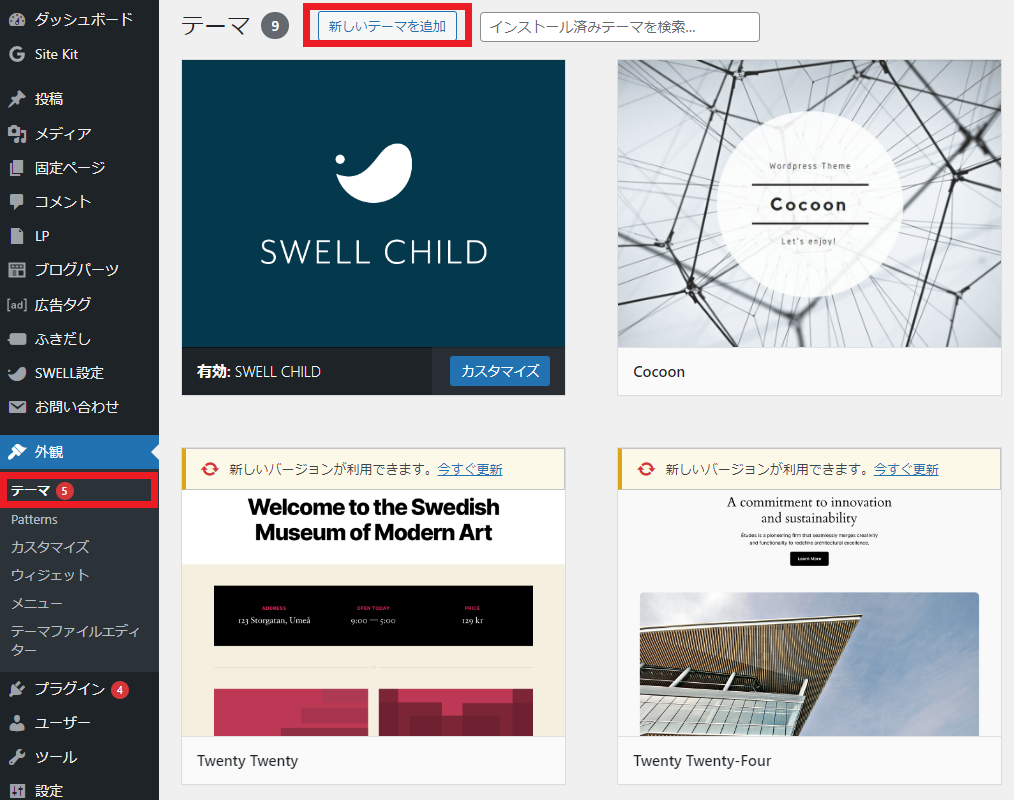
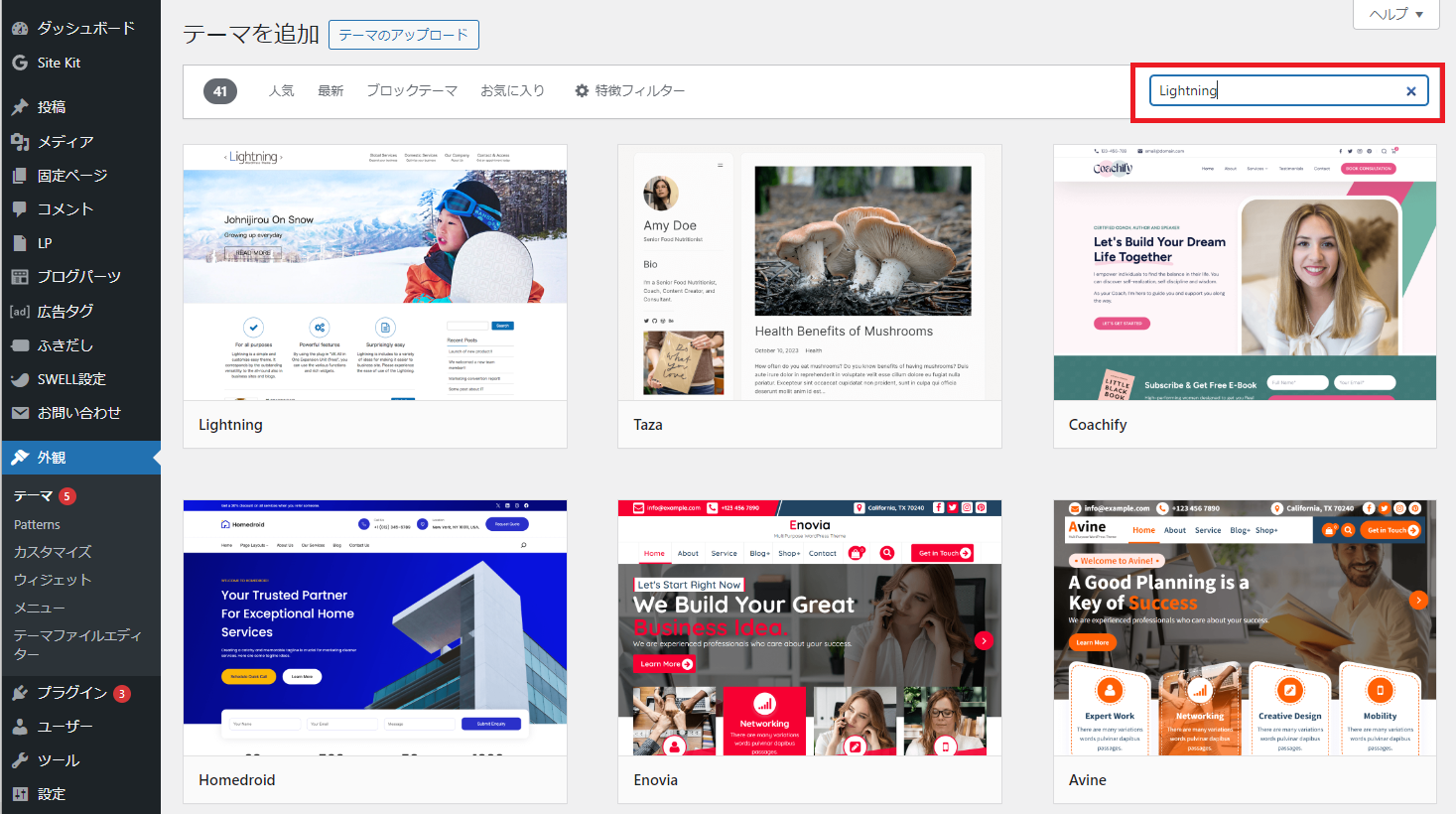
まず、Wordpress管理画面の左側から、「外観」>「テーマ」を選択しましょう。そのあと、「新しいテーマを追加」ボタンを押します。

検索欄に、探しているテーマを入力します。今回は「Lightning」と入力しましょう。

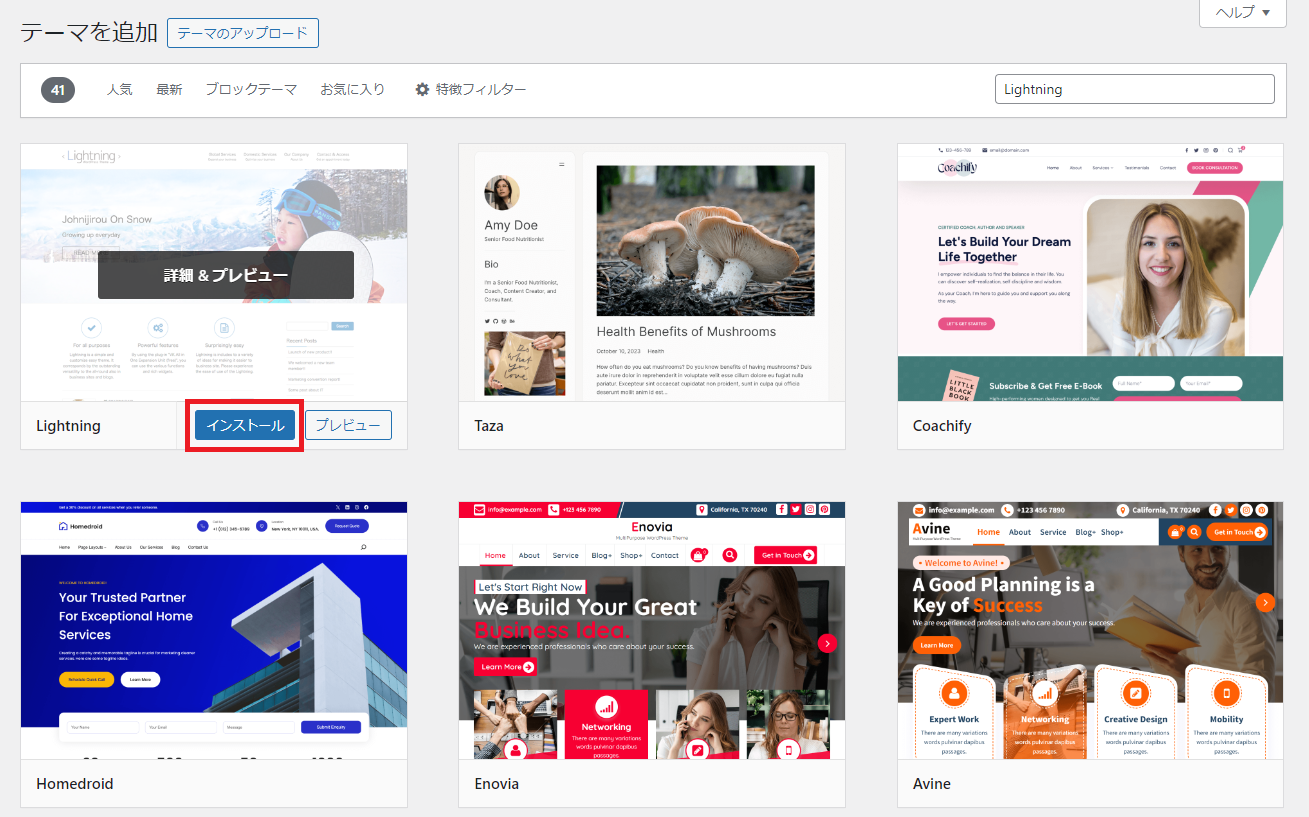
表示されたLightningにカーソルを合わせて「インストール」ボタンを押下します。

インストールが完了すると、「有効化」を押してテーマの設定は完了です。トップページを見ると、デザインやレイアウトが変わっているので確認しておきましょう。
公式サイトからテーマをダウンロードする方法(Cocoon)
WordPressのテーマには、公式サイトからデータをダウンロードして利用するものもあります。今回は、無料で使える人気テーマ「Cocoon」を導入する方法を紹介します。
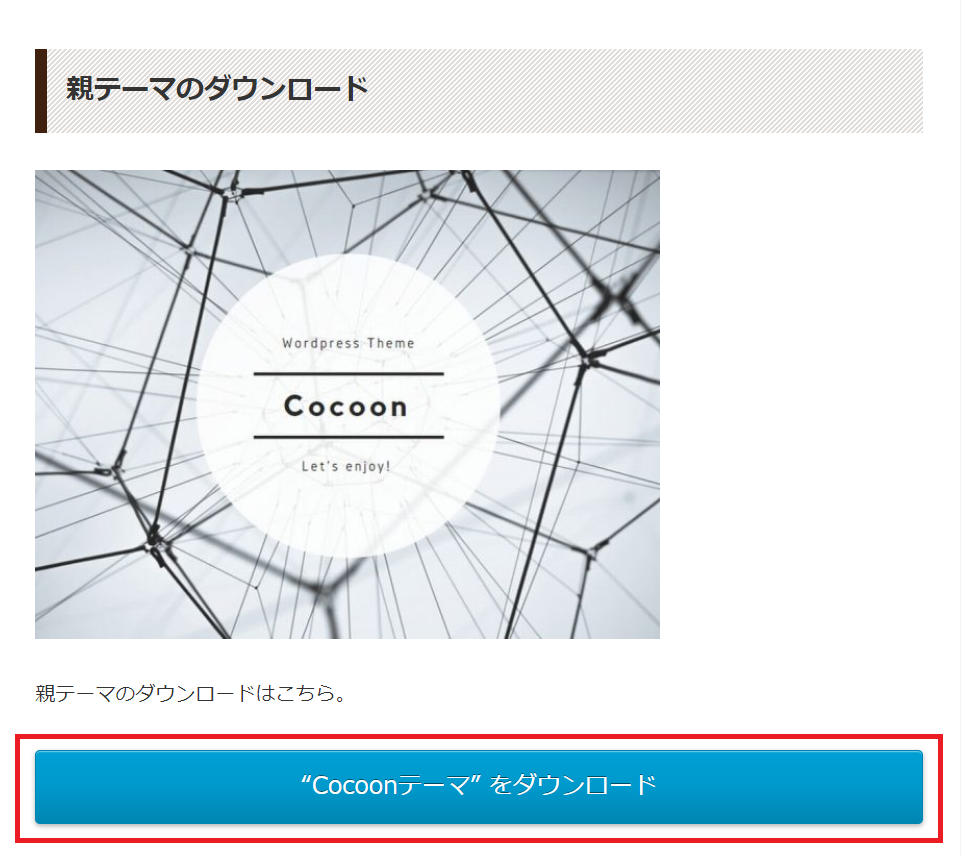
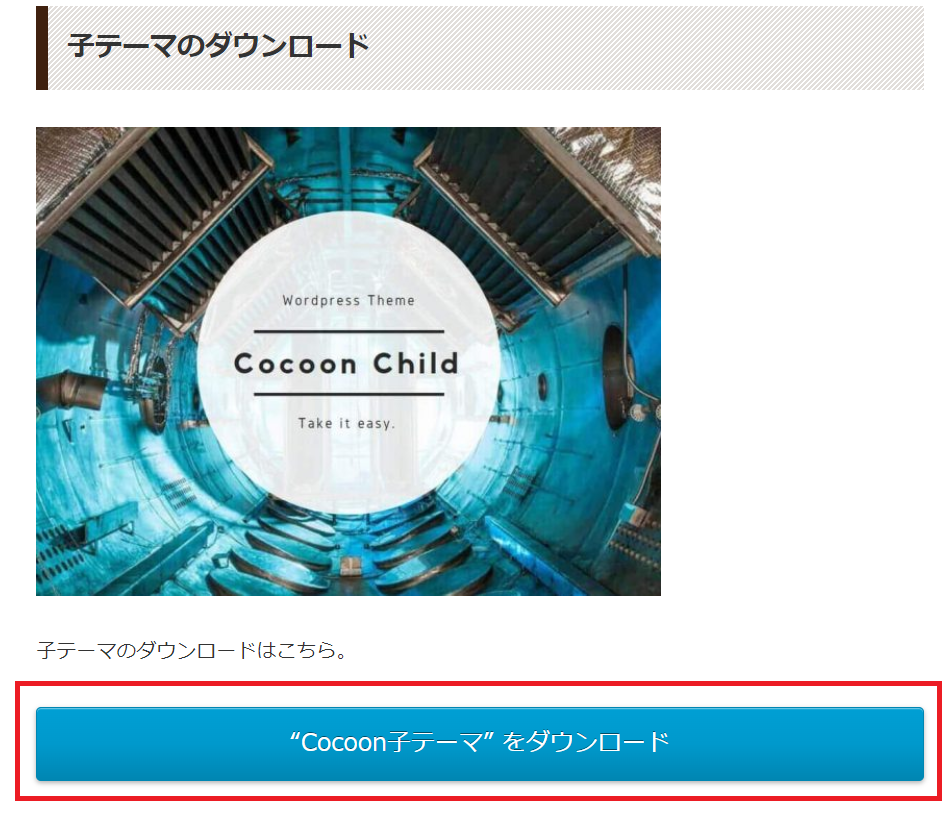
まず、Cocoonのダウンロードページにアクセスします。アクセスしたら、ページの中にある「親テーマのダウンロード」「子テーマのダウンロード」を両方ともダウンロードしてください。


ダウンロードが完了すると、zipファイルが2つ保存されます。次に、Wordpressにテーマをアップロードしていきます。

ダウンロードしたテーマのインストール(Cocoon)
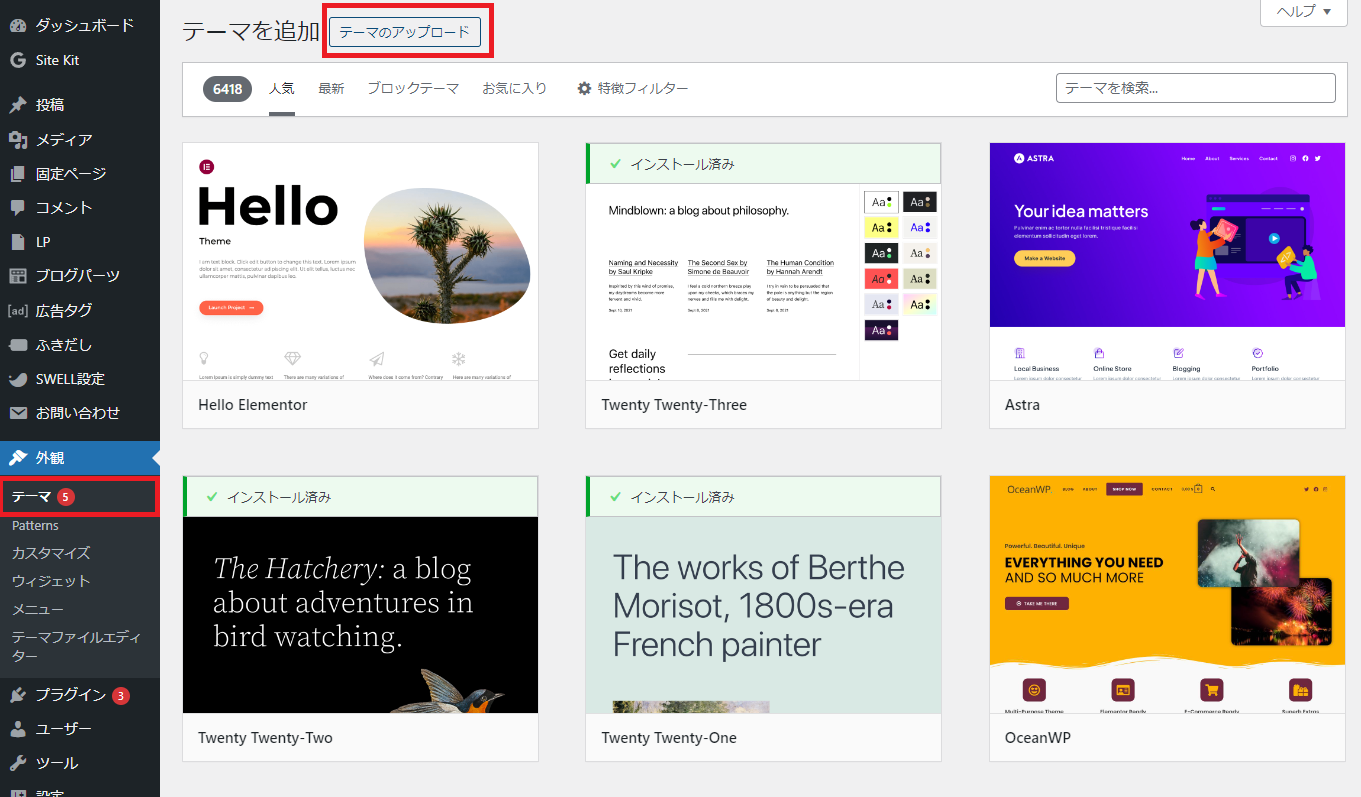
WordPress管理画面の左メニューにある「外観」>「テーマ」をクリック。右上にある「新しいテーマを追加」ボタンを押して、「テーマのアップロード」をクリックします。

先ほどダウンロードしたzipファイルを、「親テーマ」→「子テーマ」の順番にアップロードします。
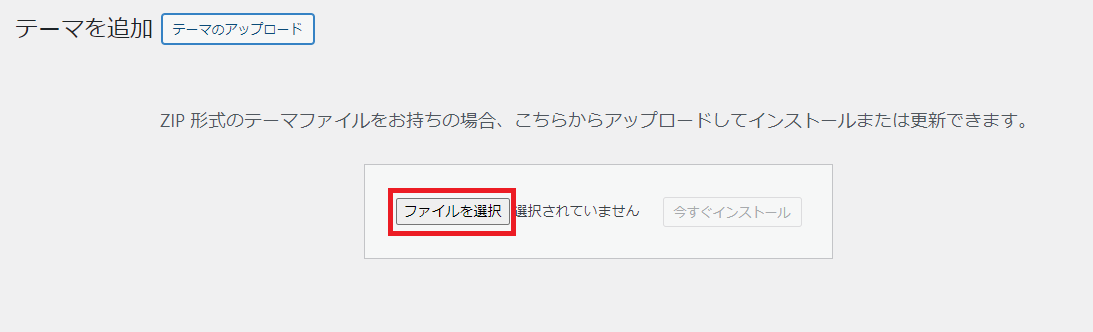
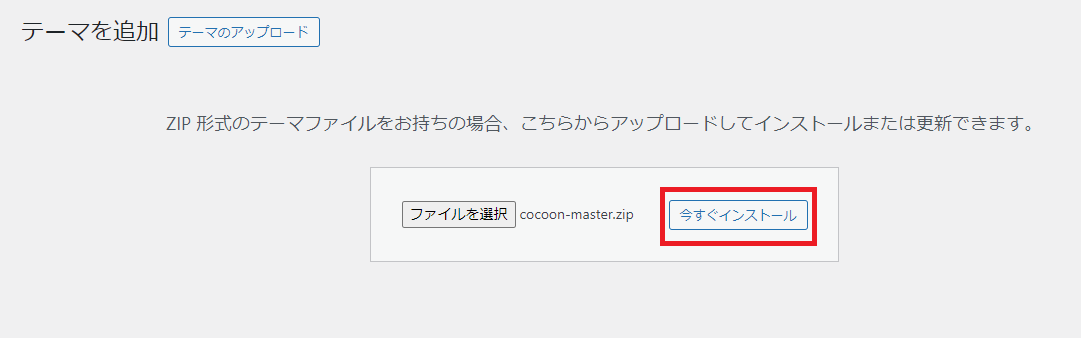
ファイルを選択 > 今すぐインストールをクリックします。親テーマ(cocoon-master.zip)をインストールしたあと、同様の手順で子テーマ(cocoon-child-master.zip)をインストールしていきましょう。


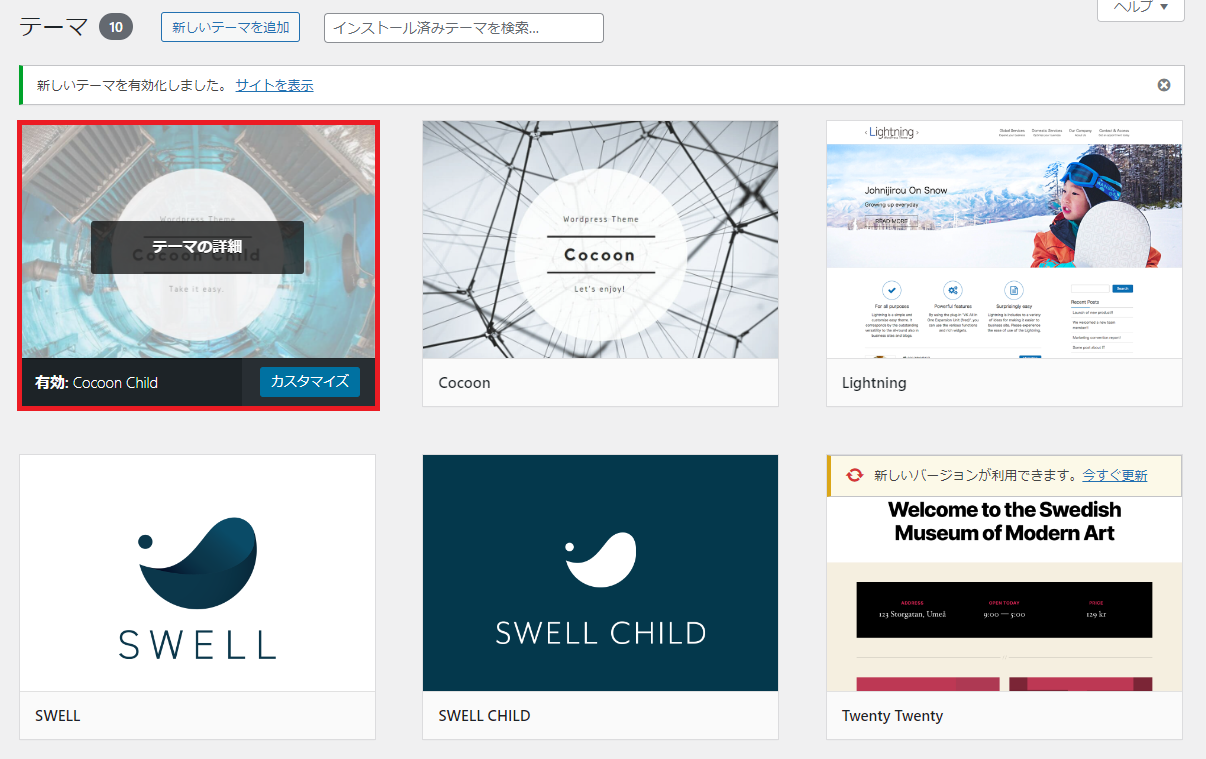
それぞれアップロードが完了したら、「テーマ」に戻り、Coccon Childの「有効化」ボタンを押します。(親テーマの有効化は不要です。)
テーマ一覧で、Coccon Childが有効になっていることを確認したら、テーマのインストールは完了です。

固定ページでページを作成する方法
固定ページは、更新頻度の低い「利用規約」「プライバシーポリシー」「自己紹介ページ」などで使用します。固定ページは、ホームページの基礎となるページ群になるため、理解しておくと安心です。
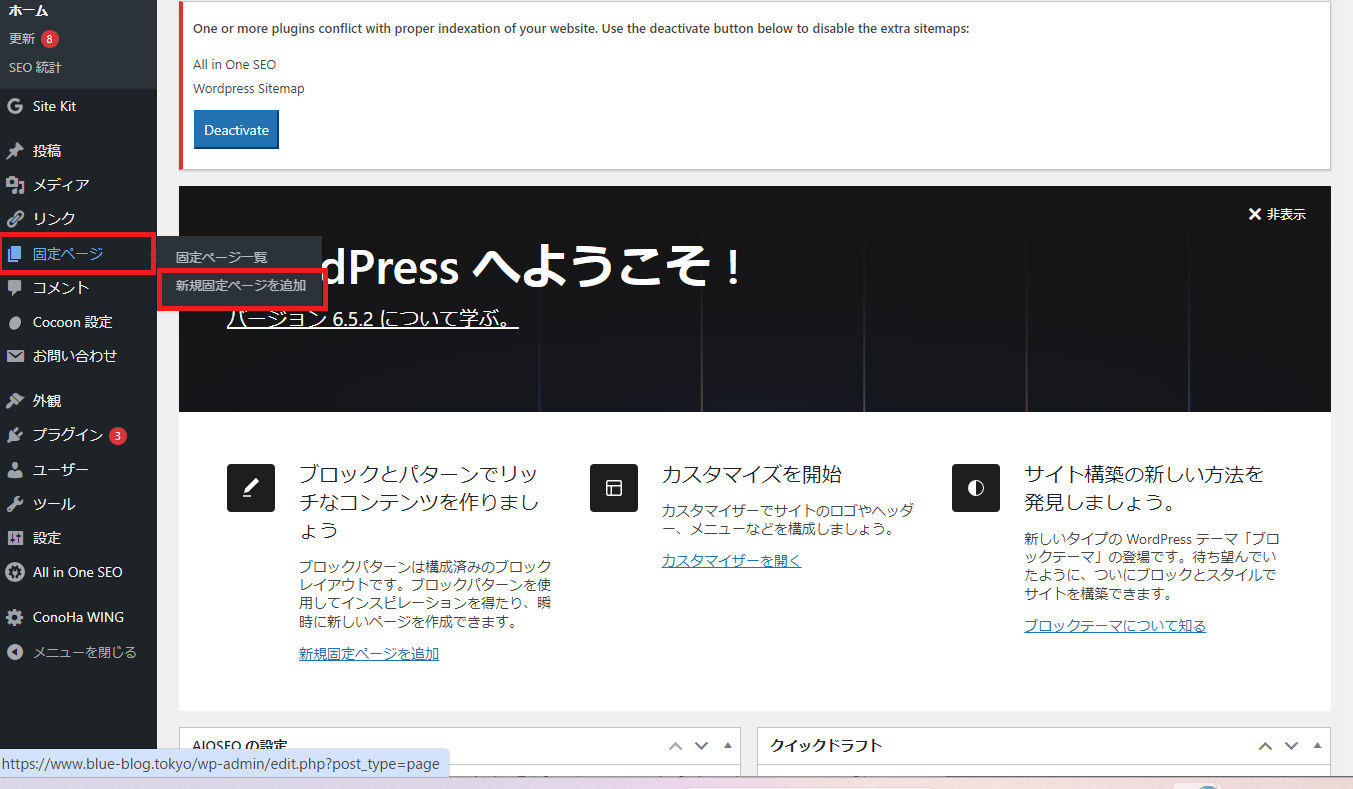
固定ページの作成方法は、Wordpressの左メニュー「固定ページ」>「新規作成」から記事編集画面に進みましょう。

「投稿」と「固定ページ」の編集画面はほとんど同じなので、通常の投稿と同様に記事を作成したり編集することが可能です。
プラグインの利用方法
WordPressでは、自由に高度な機能を追加できる「プラグイン」が利用できます。 プラグインをインストールすることで、SEO対策や簡単にお問い合わせフォームが作れるなど、Wordpressをより便利に使うことが可能です。
それでは、実際にプラグインのインストールを解説します。
管理画面からプラグインをインストールする方法
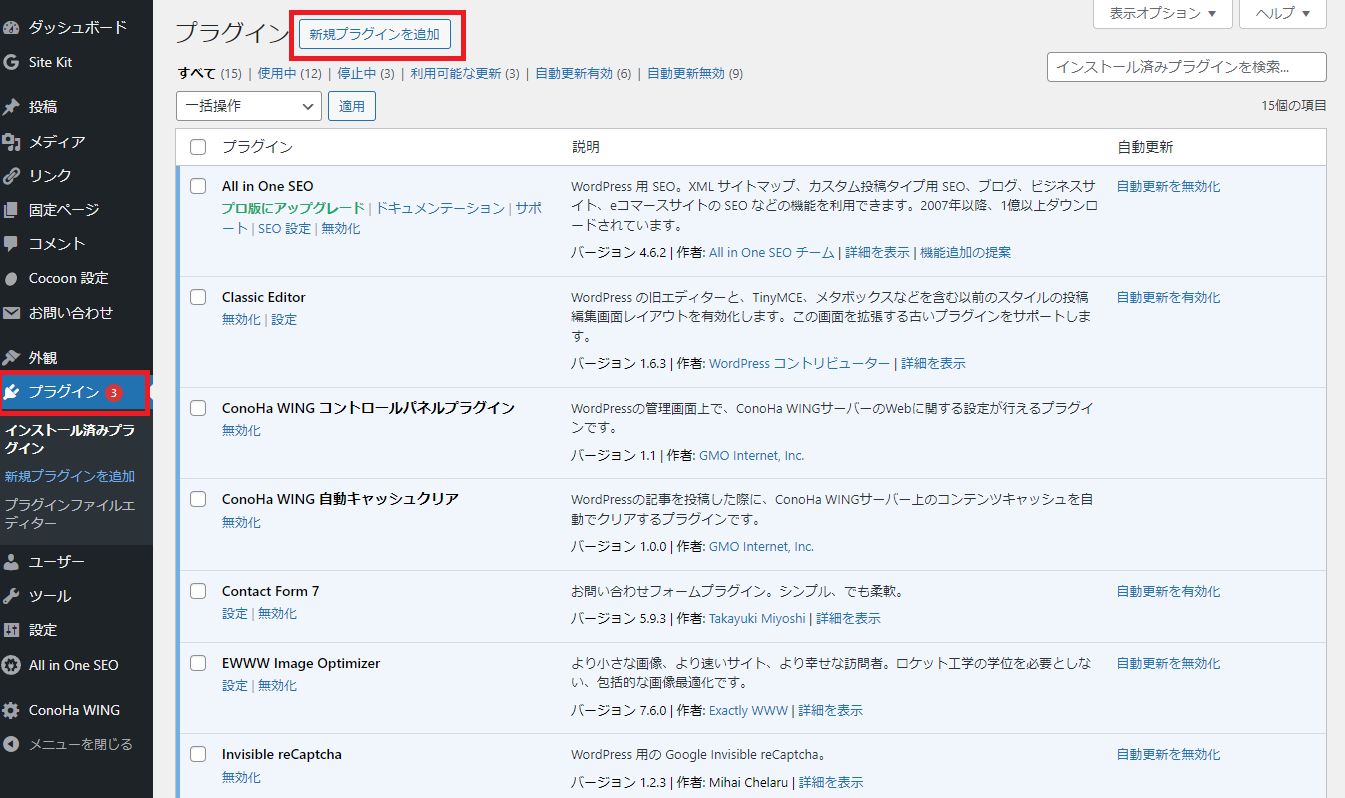
管理画面の左メニュー「プラグイン」>「新規追加」を選択します。

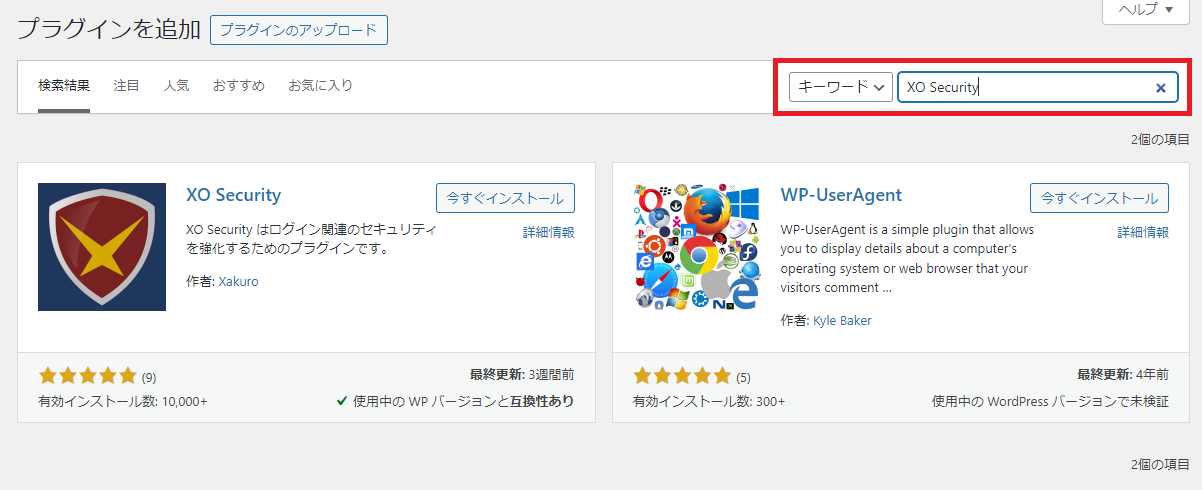
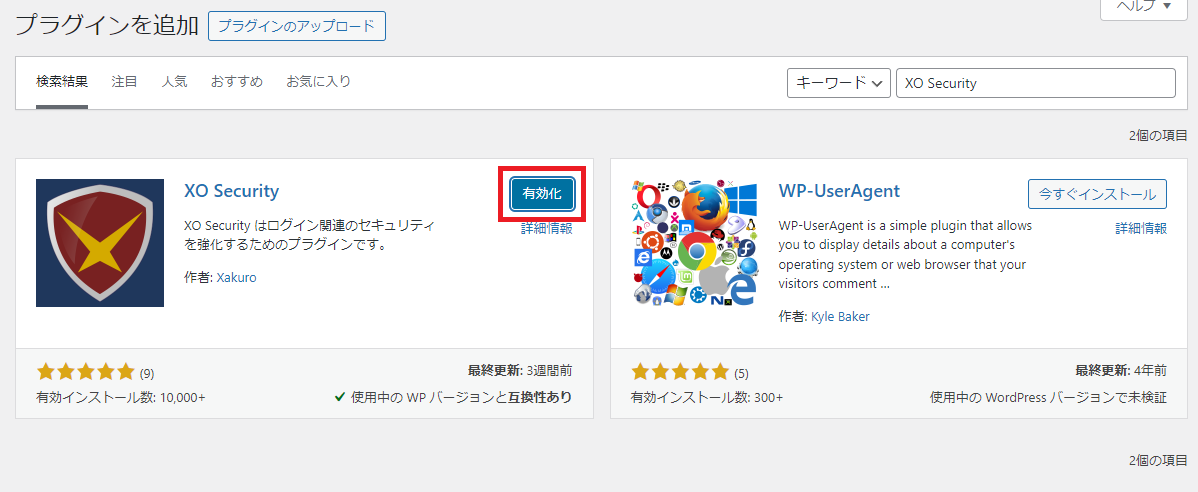
画面右上の検索窓に、探したいプラグインの名前を入力しましょう。今回は、実際に「XO Security」という、ログイン関連のセキュリティ強化のためのプラグインを入れていきます。
検索窓に「XO Security」と入力します。

「今すぐインストール」をクリックしたあと、「有効化」をクリックします。有効化の部分が「有効」に表示が切り替われば、インストールは完了です。


プラグイン導入の注意点
便利な機能であるプラグインですが、入れすぎてしまうのはよくありません。あまりに入れすぎると、ウェブサイト全体の表示速度が遅くなったり、他のプラグインが動かなくなることもあります。
そのため、最初はプラグインを多くても10個程度に厳選し、慣れてきたら少しずつ調整していくと良いでしょう。
また、利用しているWordpressのテーマによっては、相性が悪くうまく動かないこともあります。プラグインとテーマの相性は、導入したいテーマの公式サイトに記載されているので公式サイトをチェックしたうえで進めるのをおすすめします。
初心者が入れておきたいおすすめプラグイン
WordPressのテーマによって、相性はありますが「必ず入れておきたい」プラグインを5つ厳選して紹介します。
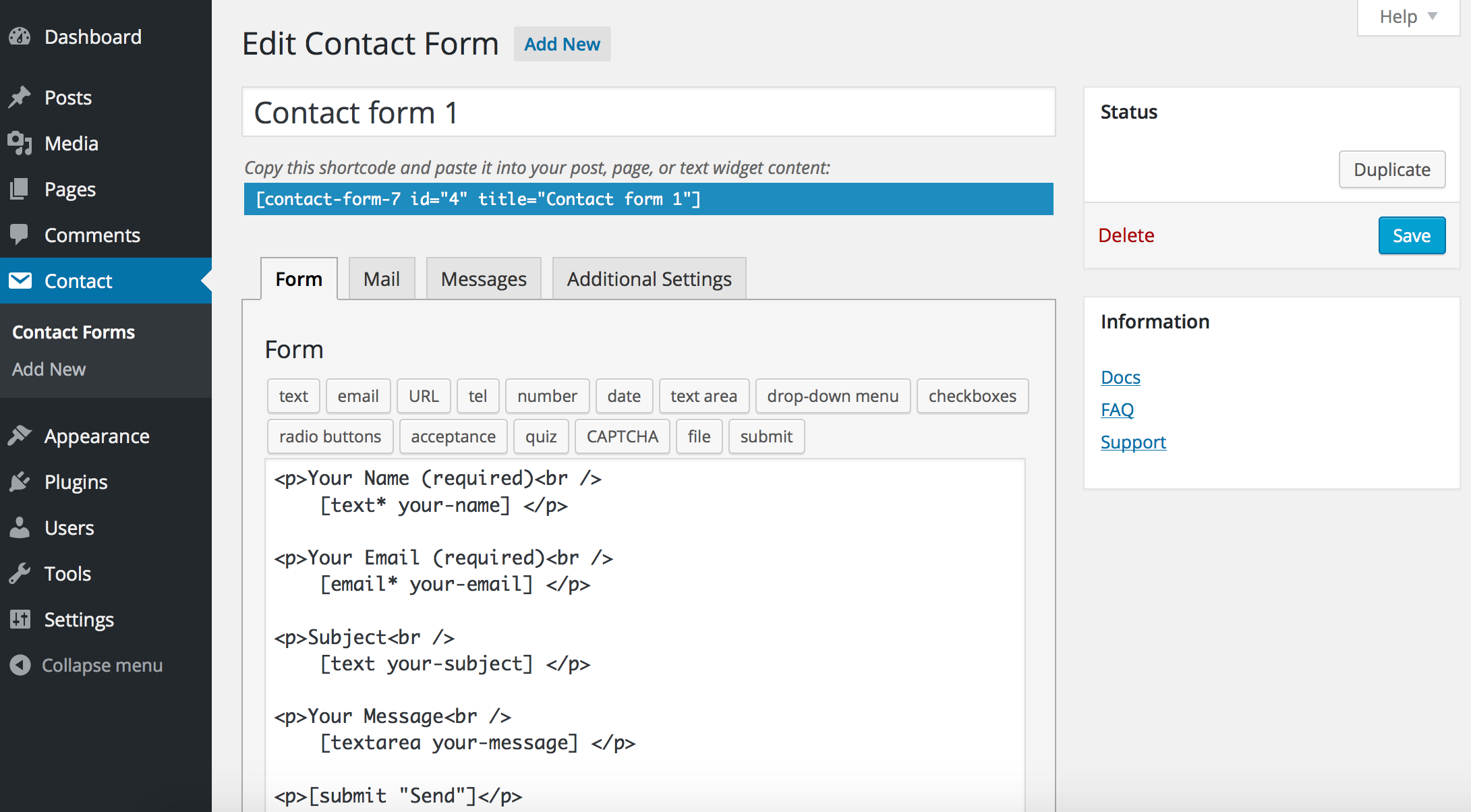
Contact Form 7:問い合わせフォーム

Contact Form 7は、Wordpressで問い合わせフォームを簡単に作成できるプラグインです。お問い合わせは、ブログや企業ページにも必須なので入れておくことをおすすめします。
また、Googleアドセンスや広告サービスの審査にも、お問い合わせフォームの設置で有利に働くとも言われているので、必ず設置しておきましょう。
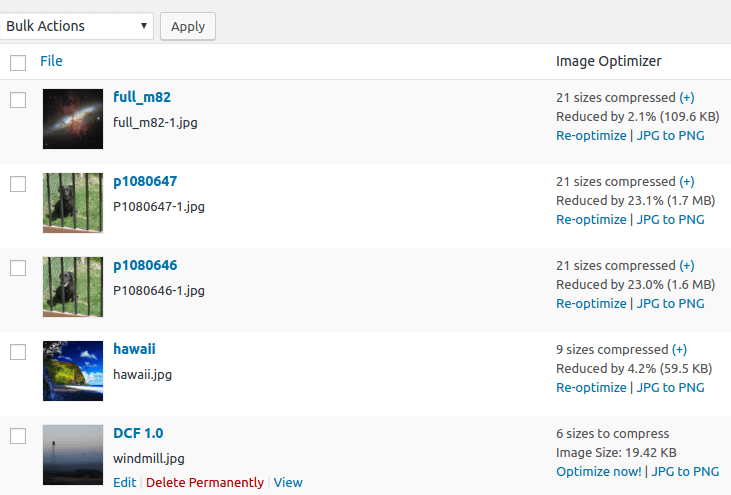
EWWW Image Optimizer:画像の軽量化

EWWW Image Optimizerは、アップロードする画像を自動で圧縮してくれるツールです。Wordpressでは、画像を大量に利用するため、画像ファイルをそのままアップロードするとサイトの表示が遅くなってしまいます。
EWWW Image Optimizerは画質もほとんど変わらず軽量化できるので、導入しておくと良いでしょう。
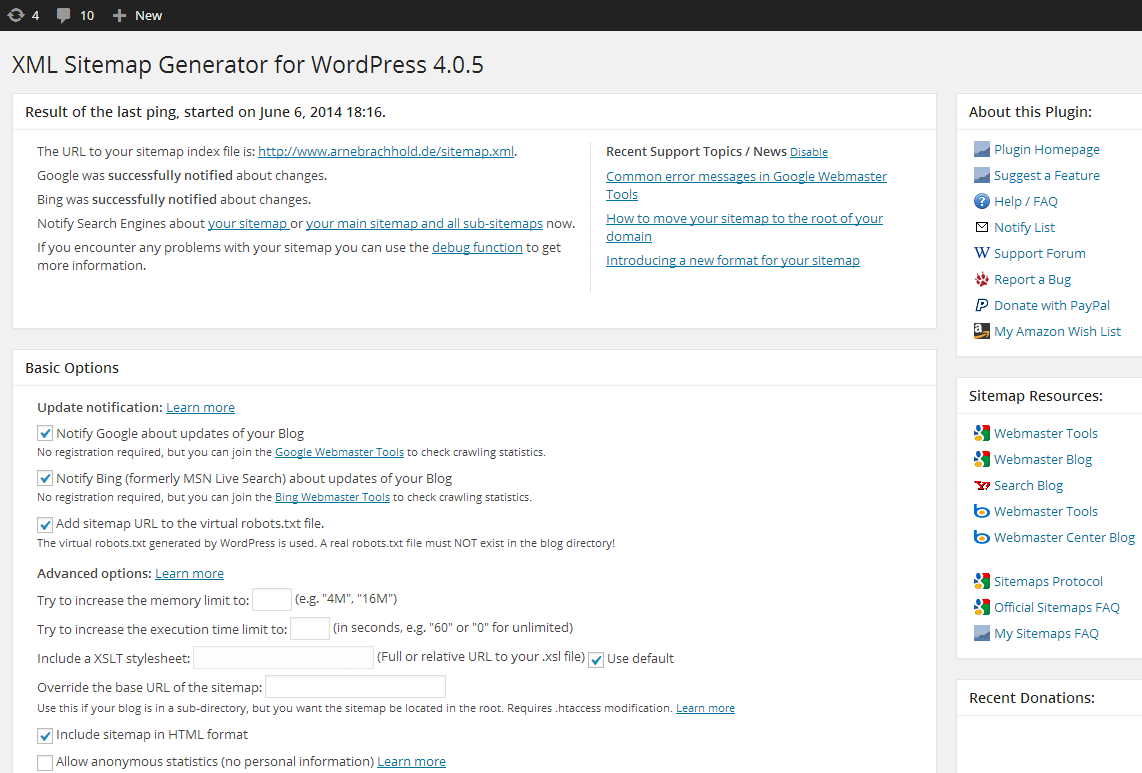
XML Sitemap Generator for Google:サイトマップの作成

XML Sitemap Generator for Googleは、「xmlサイトマップ」というサイト全体の構造を伝えるための地図のようなものを作成できるプラグインです。
Google(検索エンジン)に対して、ウェブサイトからインデックス(表示してほしい)記事を伝える効果があります。投稿された記事は、ただページにした反映だけではすぐにGoogleの検索結果に表示されないので、必ずサイトマップの作成を行い、検索結果に反映されやすくしましょう。
本来サイトマップは専門的な知識がないと作成が難しいものですが、プラグインを導入することで、初心者でも簡単にxmlサイトマップを送信できるようになる便利な機能です。
BackWPup:自動バックアップ

BackWPupは、Wordpressの中のデータを自動でバックアップしてくれるツールです。
WordPressでは、「テーマやプラグインエラー」「ウイルスへの感染」など、ウェブサイトのデータが消えてしまうリスクも考えておかなければなりません。
万が一のデータが消えることに備え、日頃からバックアップを取っておくことが重要です。サーバー側でもバックアップ機能がありますが、復元のしやすさから、Wordpress側でもバックアップを取っておくとより安心でしょう。
WP Multibyte Patch:文字化け対策
WP Multibyte Patchとは、日本語の文字化け対策ができるプラグインです。Wordpressはもともと英語が標準言語になっているため、日本語を利用すると文字化けや文字カウントが合わないなどの不具合が起こる場合があります。
WP Multibyte Patchを導入しておけば、日本語の不具合がなくなるので、日本語で利用する場合は便利なツールの1つです。日本語でWordpressをインストールした場合、初期プラグインとして利用できるようになっています。